Привет! Продолжаем разбирать самые интересные и полезные плагины для сайта wordpress. Сегодня вы узнаете у супер плагине, который позволит вам изменить ваш сайт wordpress. Вы сможете очень просто изменять CSS стили своего сайта, цвета текста и фона, размер и стиль шрифта, расположение элементов, фоновое изображение и т.д.
Установить плагин SiteOrigin CSS вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

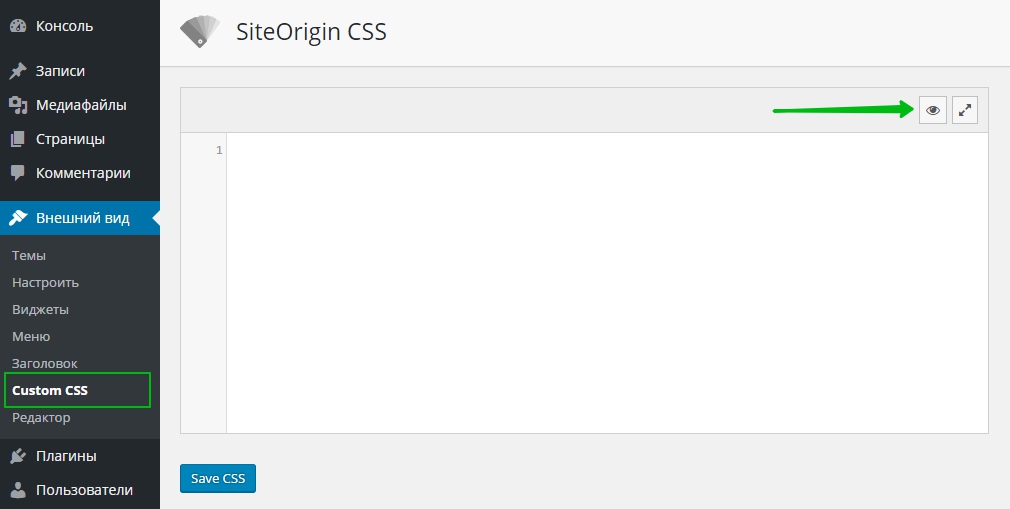
После установки и активации плагина, перейдите на страницу: Внешний вид — Custom CSS. Здесь будут отображаться изменённые CSS стили вашего сайта. Чтобы приступить к изменению сайта, нажмите на значок «глазик», который отображается над полем справа. (смотри скриншот)

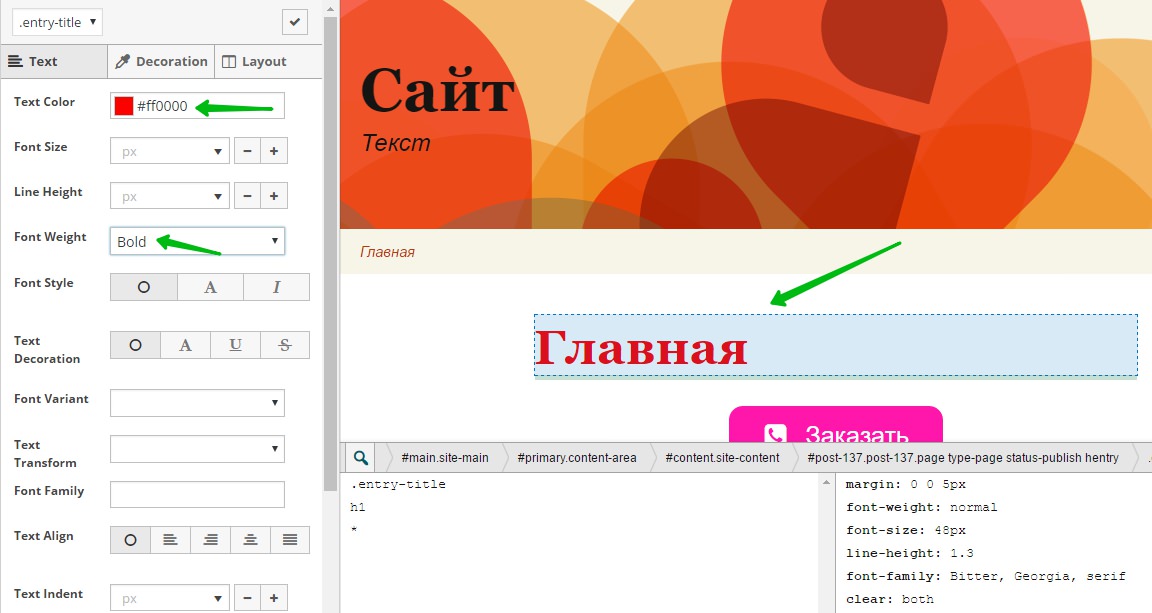
Далее, у вас откроется ваш сайт. Слева в боковой панели будут отображаться инструменты для изменения вашего сайта. Всё очень просто, наведите курсор мыши на любой элемент сайта, который вы хотите изменить. Нажмите по элементу сайта, слева появится название его CSS стиля и вы сможете его изменить, пользуясь доступными инструментами.

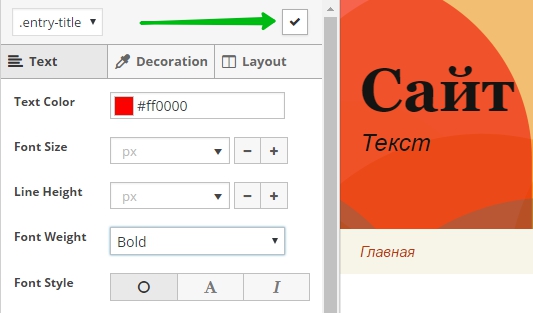
После сделанных изменений, нажмите вверху страницы слева на «кнопку с галочкой».

Далее, на странице плагина появятся изменённые CSS стили, чтобы их сохранить нажмите внизу на кнопку — Save CSS.

Обозначения инструментов
Text
— Text Color, цвет текста.
— Font Size, размер шрифта.
— Line Height, высота линий.
— Font Weight, вес шрифта.
— Font Style, стиль шрифта.
— Text Decoration, оформление текста.
— Font Variant, вариант шрифта.
— Text Transform, преобразование текста.
— Font Family, название шрифта.
— Text Align, выравнивание текста.
— Text Indent, отступ текста.
— Letter Spacing, межбуквенный интервал.
— Word Spacing, интервал между слов.
— White Space, пустое пространство.
— Text Shadow, тень текста.
Decoration
— Background Color, цвет фона.
— Background image, фоновое изображение.
— Background Position, позиция фона.
— Background Repeat, повторение фона.
— Background Size, размер фона.
— Box Shadow, тень рамки.
— Opacity, непрозрачность.
— Borders, бордюр, тип, размер, цвет.
Layout
— Margin, края, граница полей, тип, размер.
— Padding, заполнение, набивка.
— Position, позиция.
— Absolute Position, абсолютная позиция.
— Width, ширина.
— Height, высота.
— Display, тип отображения.
— Float, плавающий элемент.
— Clear, свободный элемент.
— Visibility, видимость.
— Overflow, переполнение.
— Overflow X, переполнение X элемента.
— Overflow Y, переполнение Y элемента.
— Z-Index, Z индекс элемента.





