С помощью супер полезного плагина – AddFunc Head & Footer Code вы сможете очень просто добавлять код в футер или хедер для всего сайта или для каждой странице по отдельности. На странице плагина у вас будет два поля, где вы сможете добавлять код для отображения в шапке или подвале сайта. На странице редактирования записи и страницы у вас будет так же два поля, где вы сможете добавлять код, который будет отображаться в футере или хедере только для данной страницы.
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

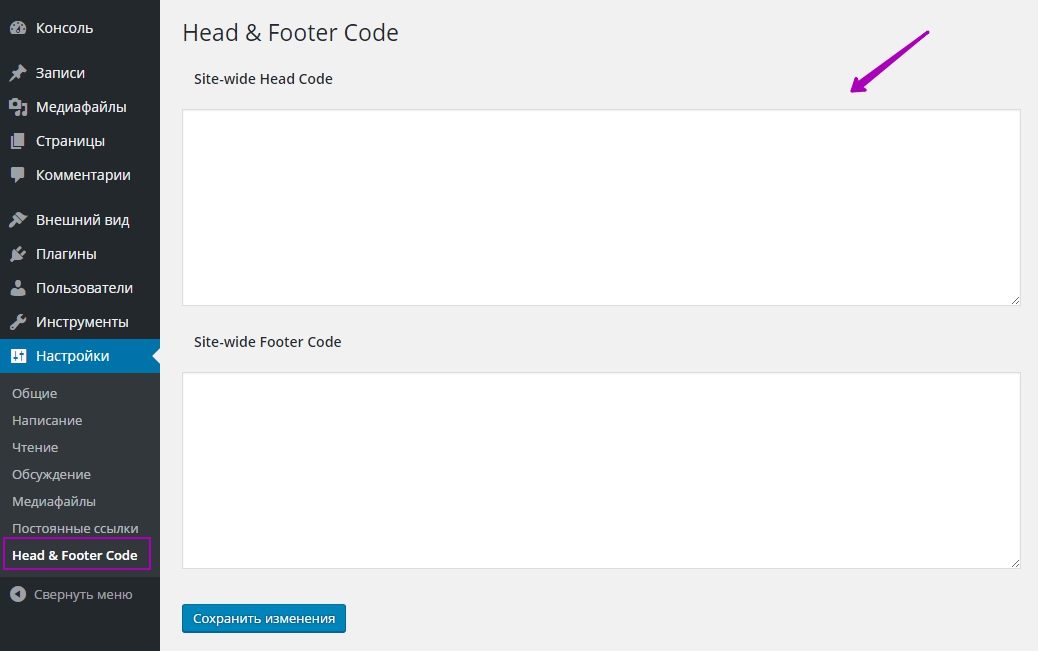
После установки и активации плагина, перейдите на страницу: Настройки – Head & Footer Code. Здесь у вас будет два поля для вставки кода.
– Site-wide Head Code, вставьте сюда код, который будет отображаться в хедере (шапка) сайта.
– Site-wide Footer Code, вставьте сюда код, который будет отображаться в футере (подвал) сайта.
– После вставки кода – Сохраните изменения.

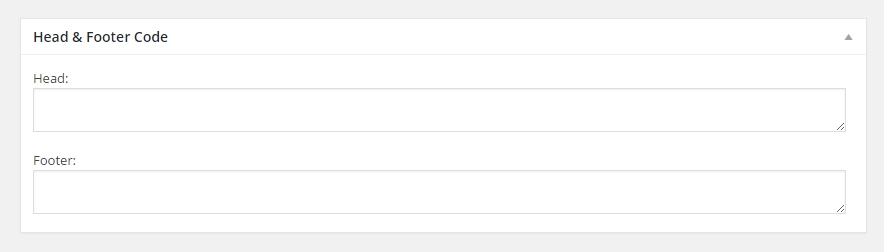
Далее, перейдите на страницу редактирования записи или страницы. Внизу страницы, под содержанием, у вас будет два поля для вставки кода в хедер и футер сайта. Head – шапка сайта, Footer – подвал сайта. Внимание ! Добавленный сюда код будет отображаться только на данной странице. Например, если вы добавите код баннера в поле Head, то на странице данной записи, в самом верху сайта будет отображаться баннер, а на других страницах не будет отображаться.