Здравствуйте !
Прочитав данную статью, вы узнаете как сделать HTML карту сайта, что это ? это отдельная страница на вашем сайте, где будут располагаться все страницы и статьи вашего сайта, по порядку, в хронологическом порядке, с указанием категорий и рубрик. Для чего это ? для ваших уважаемых посетителей, для их удобства, чтобы было проще найти информацию на вашем сайте.
Данная карта, удобна ещё тем, что все новые записи и страницы вашего сайта, будут автоматически добавляться на страницу вашей карты. В общем, если вы ведёте Блог, пишите статьи, то эта функция просто необходима для вашего сайта.

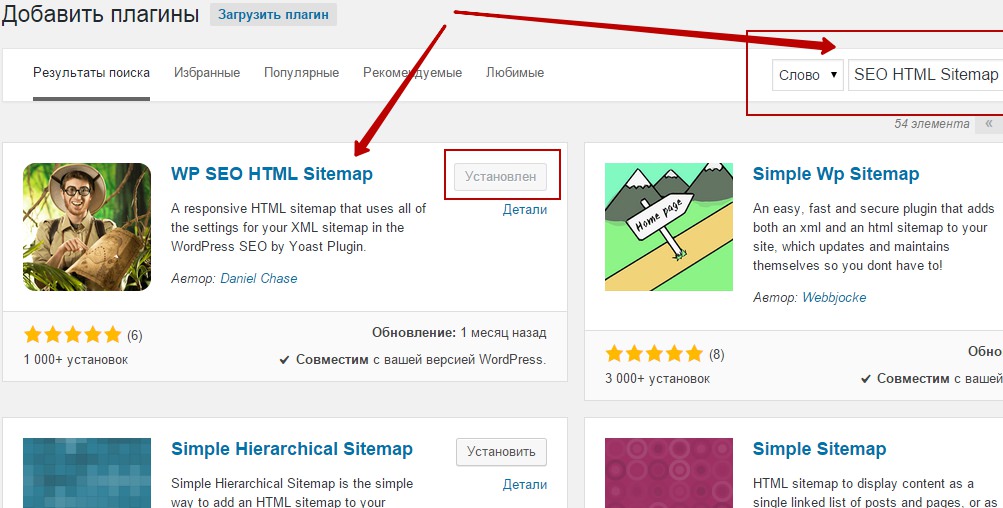
Итак, делать HTML карту сайта, мы будем с помощью плагина — SEO HTML Sitemap, плагин достаточно прост, и имеет не много настроек, что хорошо. Данный плагин вы сможете установить прямо из своей административной панели WordPress, для этого перейдите по вкладке: Плагины — Добавить новый, введите название плагина в поиск, нажмите Enter, установите открывшийся плагин.

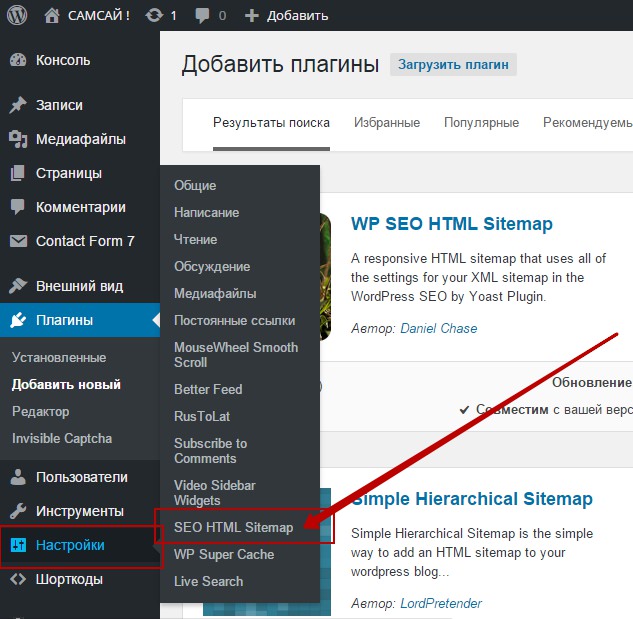
После установки и активации плагина, в меню WordPress, во вкладке Настройки, появится вкладка с названием плагина, нажав на которую вы попадёте на страницу настроек плагина.

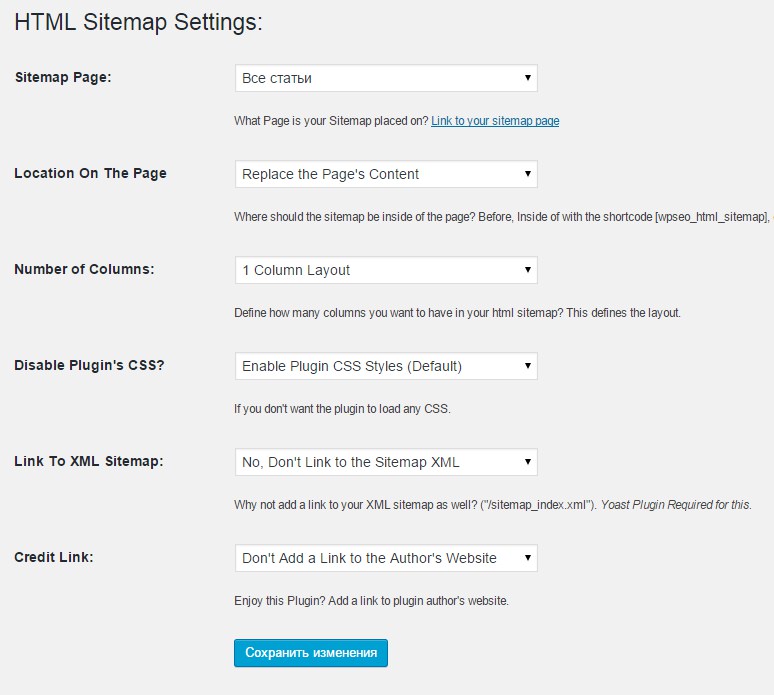
Теперь давайте настроим плагин, настройки отображаются на Английском языке, но я перевёл их, и расскажу вам как настроить данный плагин. Начнём по порядку:
Sitemap Page — Здесь нужно выбрать страницу, на которой будет отображаться карта сайта, если вы ещё не создали страницу для карты, то создайте её, и она появится
в этом списке.
Location On The Page — Если выбрать вариант — Use Shortcode for Custom Placement, то нужно будет вставить специальный шорткод на страницу карты, который появится после сохранения настроек. Из остальных 3 вариантов можно выбрать любой, я испробовал их, никакой разницы не заметил, на страницу ничего не нужно будет добавлять, карта появится автоматически.
Number of Columns — Здесь можно выбрать сколько столбцов будет на странице карты, можно выбрать от 1 до 4.
Disable Plugin’s CSS — Выберите значение — Enable Plugin CSS Styles (Default), это значит создавать свой стиль мы не будем, и оставим настройки по умолчанию.
Link To XML Sitemap — Здесь можно добавить ссылку XML карты на страницу, но это не обязательно делать, да и не к чему, поэтому выберите — No Dont Link.
Credit Link — Если нехотите чтобы на странице карты появилась ссылка на сайт автора плагина, то выберите — Dont Add a Link.

В конце жмём на кнопку — Сохранить изменения.
На этом всё, наша карта сайта готова, до новых встреч !





