Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как очень просто и быстро добавить на свой сайт HTML карту. Зачем нужна HTML карта на сайте ? В html карте отображаются все страницы и записи вашего сайта. HTML карта создаётся для удобства, чтобы пользователи могли посмотреть весь материал сайта на одной странице. В html карте можно быстро найти необходимую информацию. Также html карта способствует быстрой индексации сайта. Очень простой и полезный плагин.
Установить плагин WP Sitemap Page вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

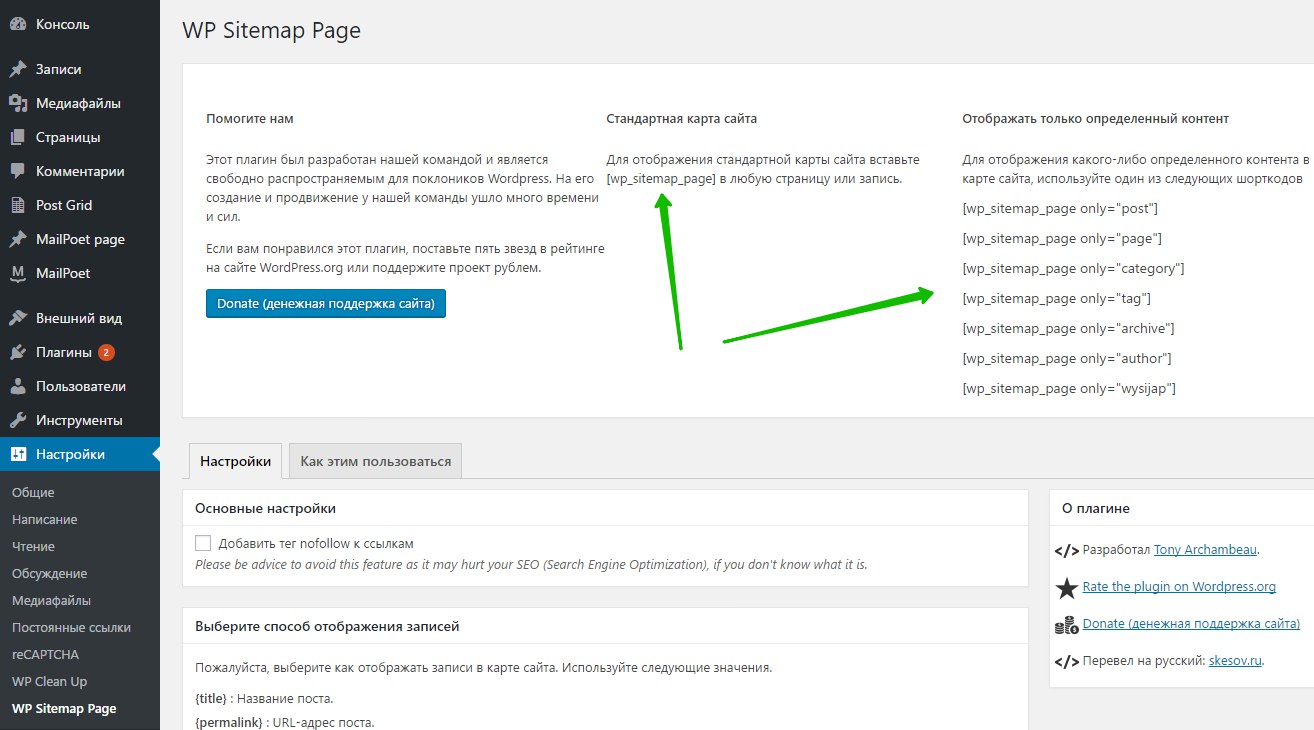
Далее, после установки и активации плагина, перейдите на страницу: WP Sitemap Page. Здесь вы сможете настроить основные параметры плагина.
Обратите внимание ! Вверху страницы вы можете скопировать шорткод стандартной HTML карты. Вы можете вывести в карте определённый контент с помощью готовых шорткодов. Вы можете вывести по отдельности:
- Записи.
- Страницы.
- Категории.
- Теги.
- Архивы.
- Автора.

В настройках вы можете:
— Добавить тег nofollow к ссылкам в карте.
— Вы можете изменить стиль отображения записей.
— Вы можете отображать записи во всех рубриках, в которые она включена.
— Вы можете исключить страницы или записи из карты по ID.
— Вы можете исключить контент защищенный паролем.
— Сохраните изменения.
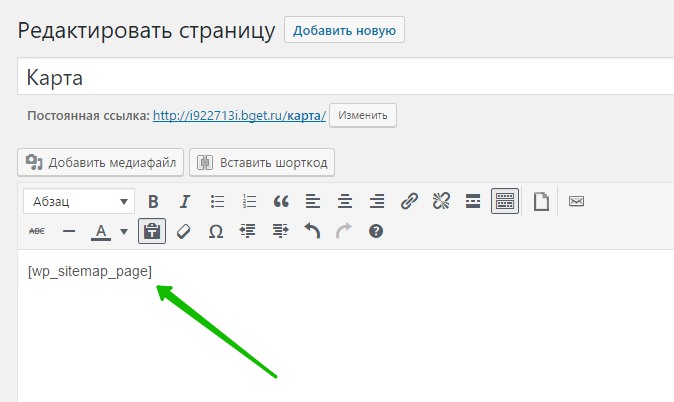
Далее, чтобы добавить карту на сайт, откройте для редактирования страницу или создайте новую. Вставьте шорткод карты в содержание страницы. Обновите страницу.

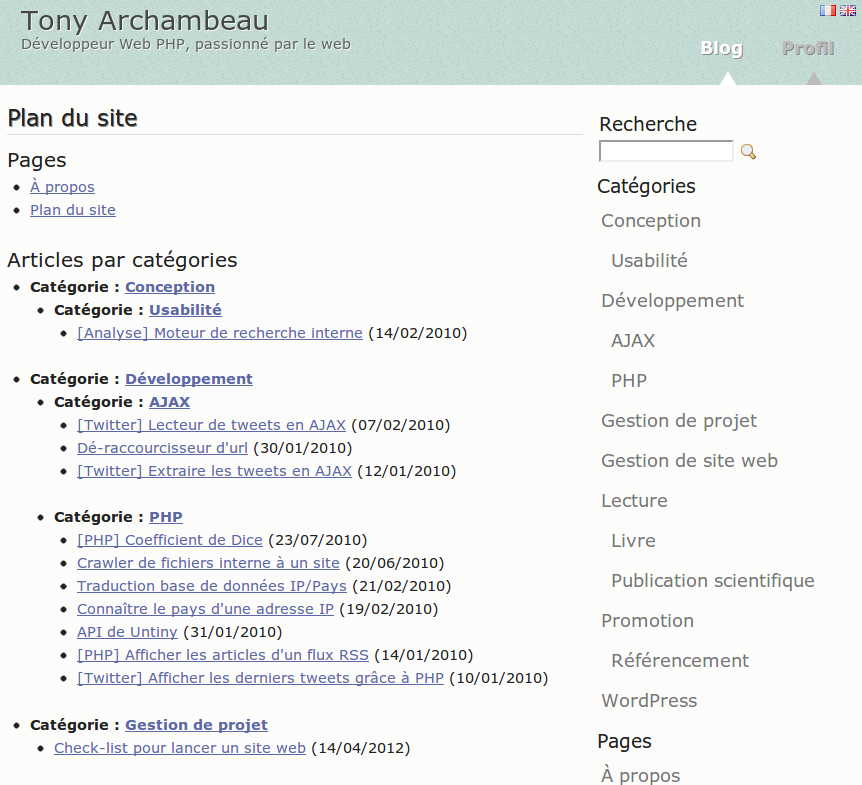
Всё готово ! На вашем сайте будет отображаться HTML карта для пользователей !