Привет ! Мы продолжаем разбирать самые интересные и полезные плагины для сайта wordpress ! Сегодня вы узнаете о супер полезном плагине, с помощью которого вы сможете добавить на свой сайт множество функций ! Мы подробно разберём как работать с данным плагином, как его установить и настроить. Вам будет доступно более 50 функций, которые вы сможете настроить по своему усмотрению. Вот лишь некоторые из них:
— Видео Youtube.
— Аудио записи.
— Документы.
— Анонсы записей.
— Стильные кнопки.
— Лайтбокс окна.
— Google карта.
— Вкладки.
— Таблицы.
— Колонки.
— Анимация.
— Спойлер и аккордеон.
— Заметки.
— Галерея.
— Слайдер.
— И многое другое !

Установить плагин Shortcodes Ultimate вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

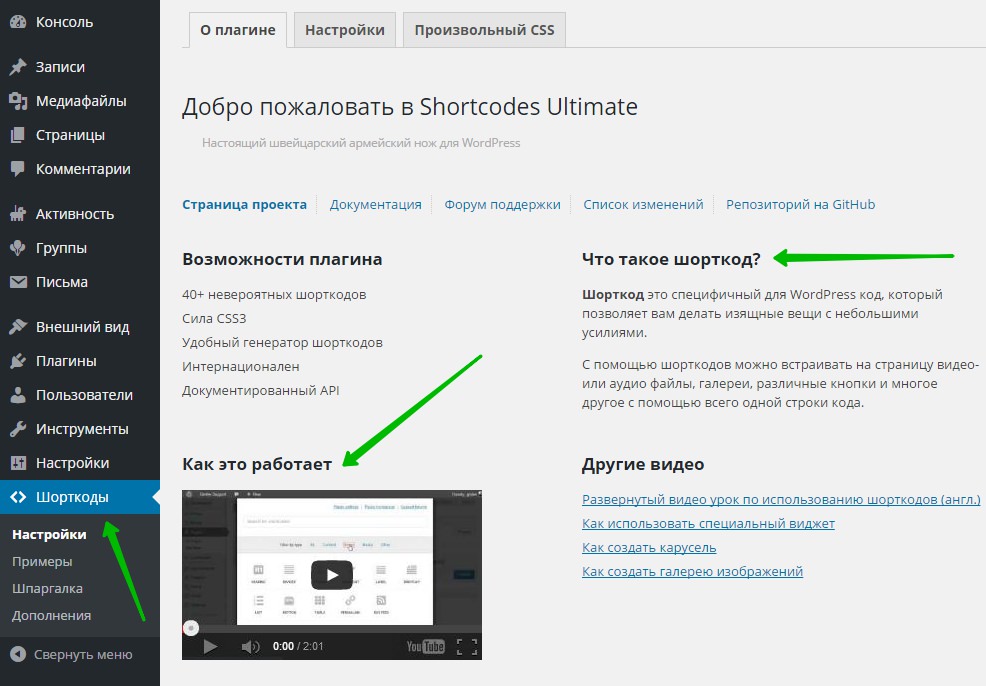
После установки и активации плагина, перейдите на страницу: Шорткоды. Данная страница появится у вас в левой боковой панели wordpress. Здесь вы сможете узнать, что такое шорткод, а также посмотреть ознакомительное видео о работе плагина.
Вы сможете выводить на свой сайт множество функций с помощью простых шорткодов.

Настройки
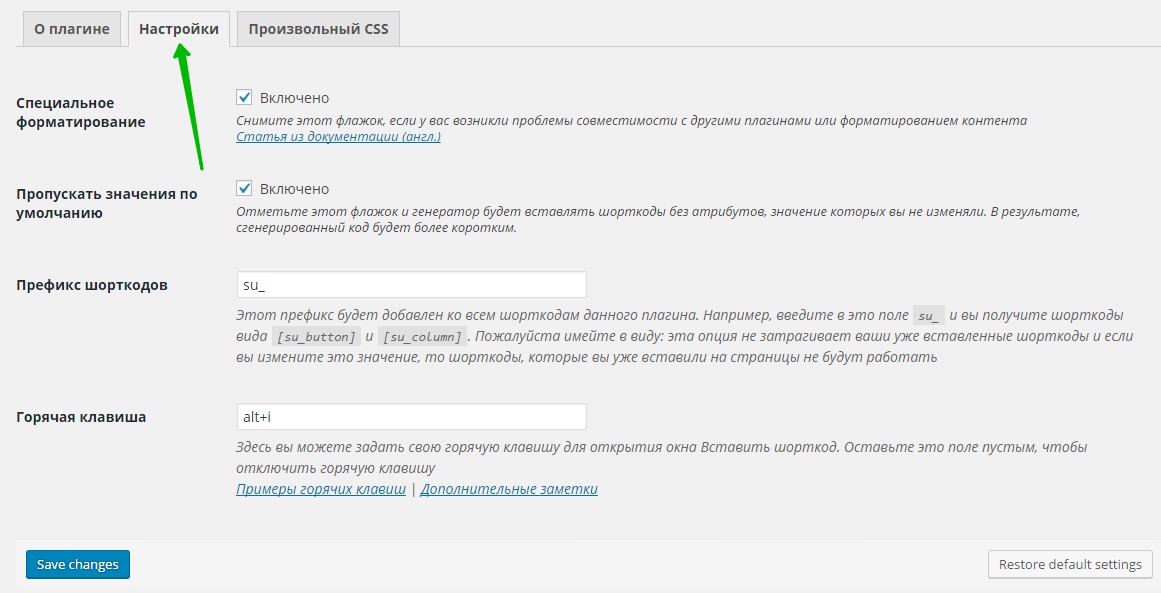
На странице «Шорткоды», в верхнем меню перейдите на вкладку — Настройки. Настройки у плагина очень простые и их не много. Для тех кто не хочет вникать можно оставить всё по умолчанию.
— Cпециальное форматирование, отключите данную функцию, если у вас возникли проблемы с плагином, несовместимость с другими плагинами или проблемы при добавлении функций на сайт.
— Пропускать значения по умолчанию, включение данной функции позволяет не показывать в шорткодах дополнительные атрибуты, если вы их не меняли, например стили. Чтобы шорткод был маленьким.
— Префикс шорткодов, можно поменять префикс, который добавляется к шорткодам (не обязательно). Если меняете префикс, то учтите, что созданные ранее шорткоды перестанут работать. Лучше оставить как есть.
— Горячая клавиша, можно установить свою горячую клавишу для быстрого открытия окна «Вставить шорткод».
— Save Changes, нажмите на данную кнопку, чтобы сохранить сделанные изменения.
— Restore default settings, нажмите на данную кнопку, чтобы сбросить все настройки к значению по умолчанию.

Произвольный CSS
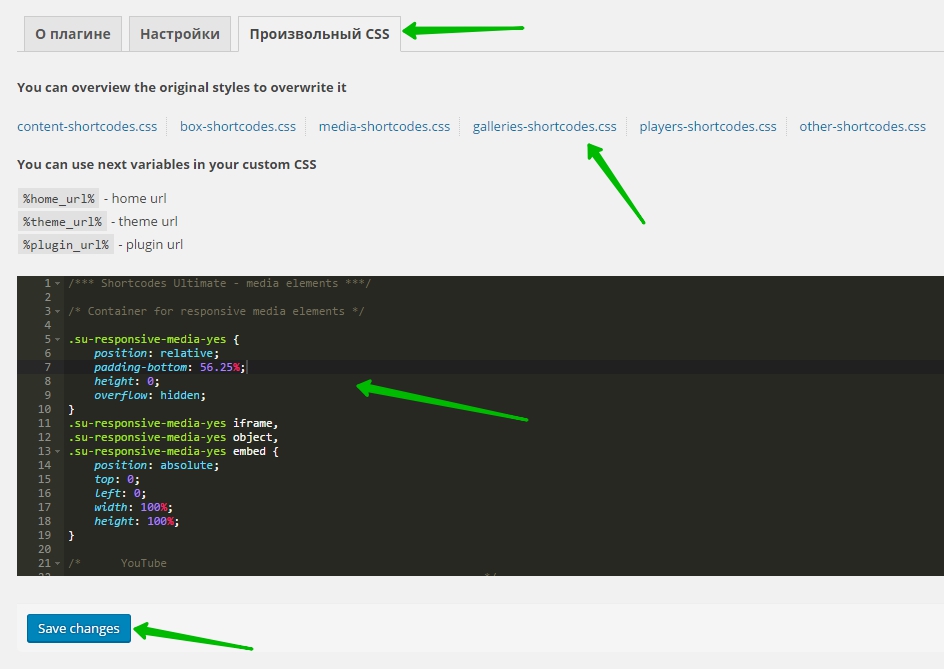
Далее, перейдите на вкладку — Произвольный CSS. Здесь вы сможете изменять CSS стили функций плагина, либо добавлять свои стили к уже имеющимся. Чтобы скопировать оригинальные стили функций для их изменения, вверху страницы нажмите на вкладку с названием функции. В открывшемся окне будут отображаться CSS стили функций. Скопируйте CSS стили и добавьте их в чёрное поле редактора для их изменения. Все стили подписаны, над каждым CSS кодом отображается название функции, чтобы вам легче было найти его.
После изменения CSS стилей, сохраните сделанные изменения нажав внизу на кнопку — Save changes.

Страница «Примеры»
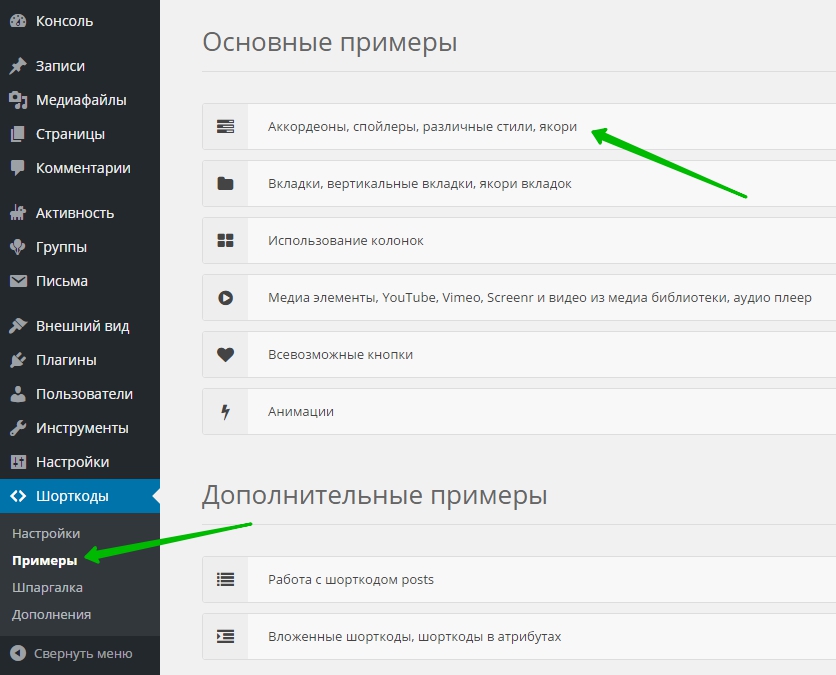
Перейдите на страницу «Примеры», которая отображается внутри вкладки «Шорткоды». Здесь вы сможете посмотреть готовые и наглядные примеры функций, которые сможете добавлять на свой сайт. Чтобы посмотреть пример, нажмите на вкладку с названием функции. Например — Аккордеоны, спойлеры, различные стили, якори.

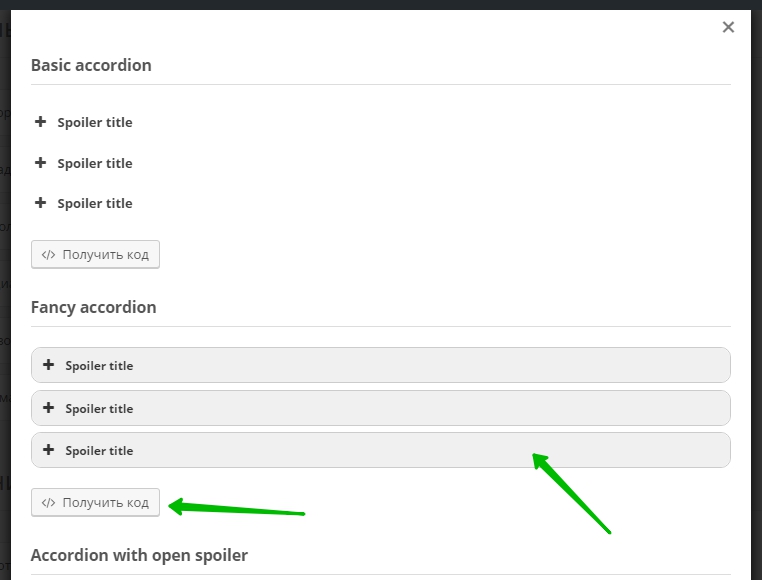
Далее, у вас откроется окно, где вы сможете посмотреть в живую работу функции. Можно получить код функции и сразу же вставить на свой сайт, на страницу, в запись или в виджет. Нажмите на кнопку — Получить код, скопируйте код и вставьте в нужное вам место.

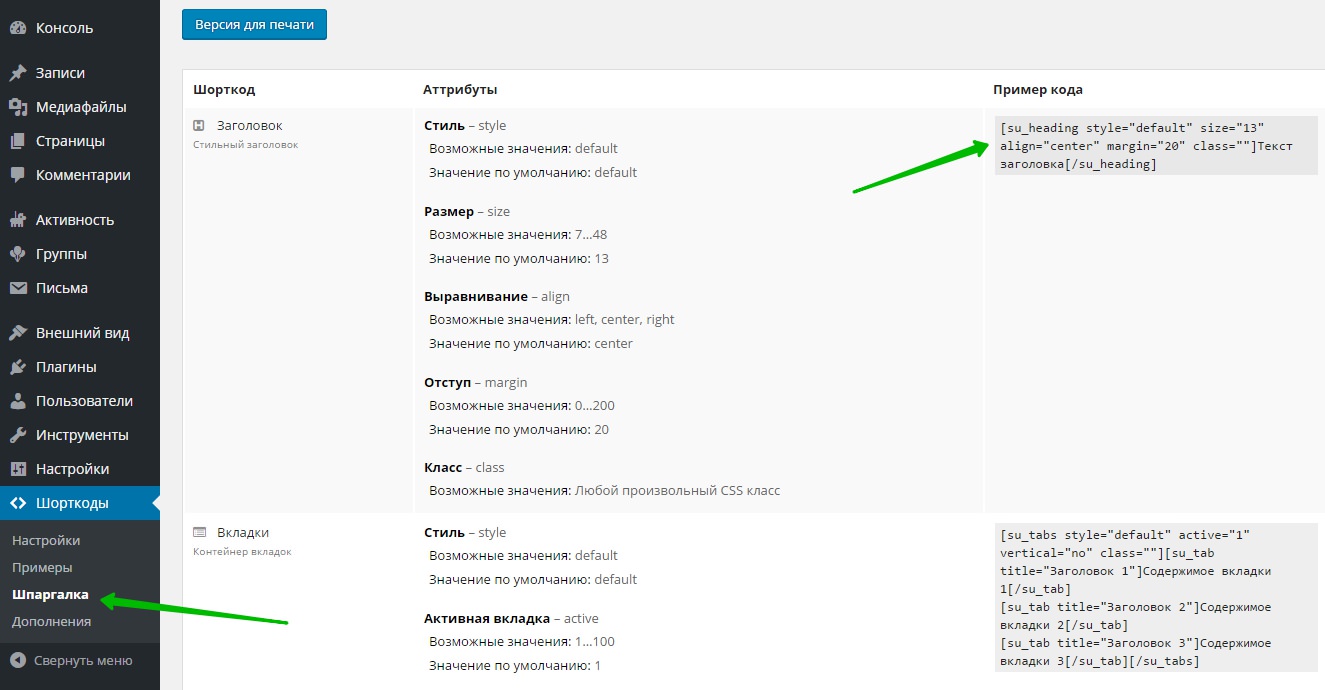
Страница «Шпаргалка»
На странице «Шпаргалка» вы сможете посмотреть как можно добавлять в шорткоды дополнительные атрибуты для изменения стилей и внешнего вида заданных функций.

Страница «Дополнения»
Здесь вы сможете узнать о дополнительных функциях, которые можно подключить к плагину. Нажмите на кнопку — Узнать больше, чтобы перейти на сайт и узнать все подробности.

Добавление функций в запись и на страницу
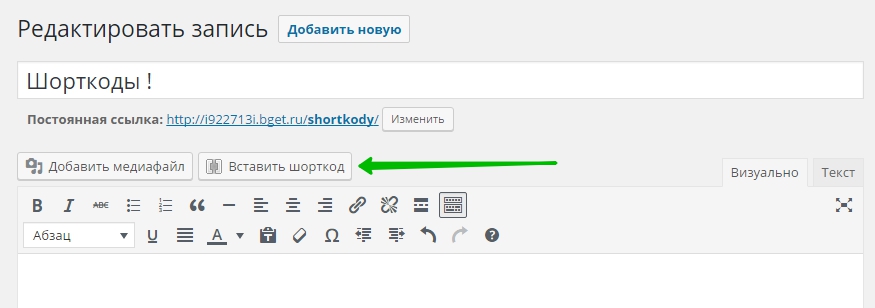
Чтобы добавить любую функцию в запись или на страницу, откройте для редактирования любую запись или страницу, либо создайте новую. В визуальном редакторе wordpress у вас появится новая кнопка — Вставить шорткод. Нажмите на данную кнопку.

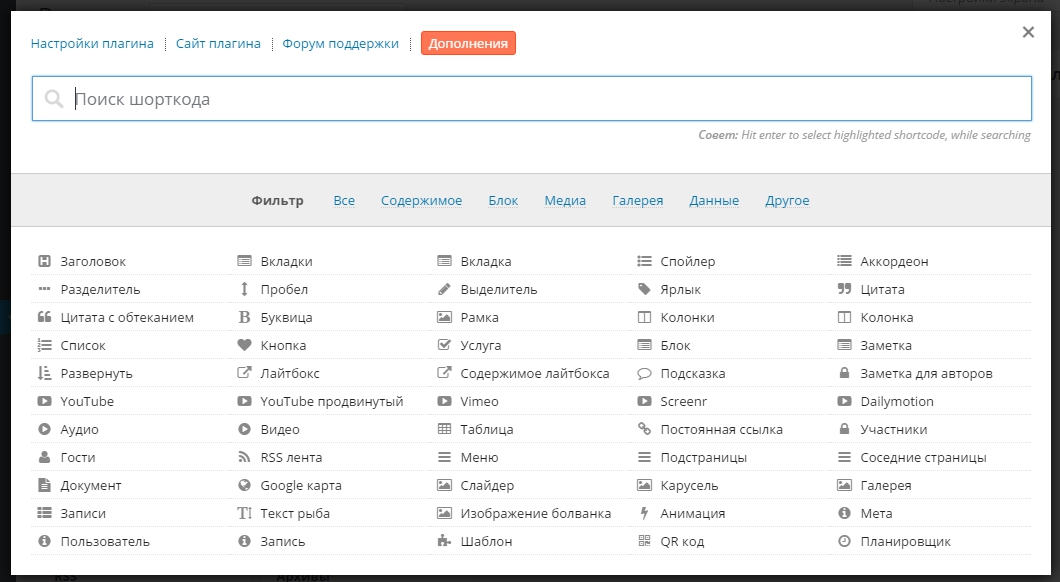
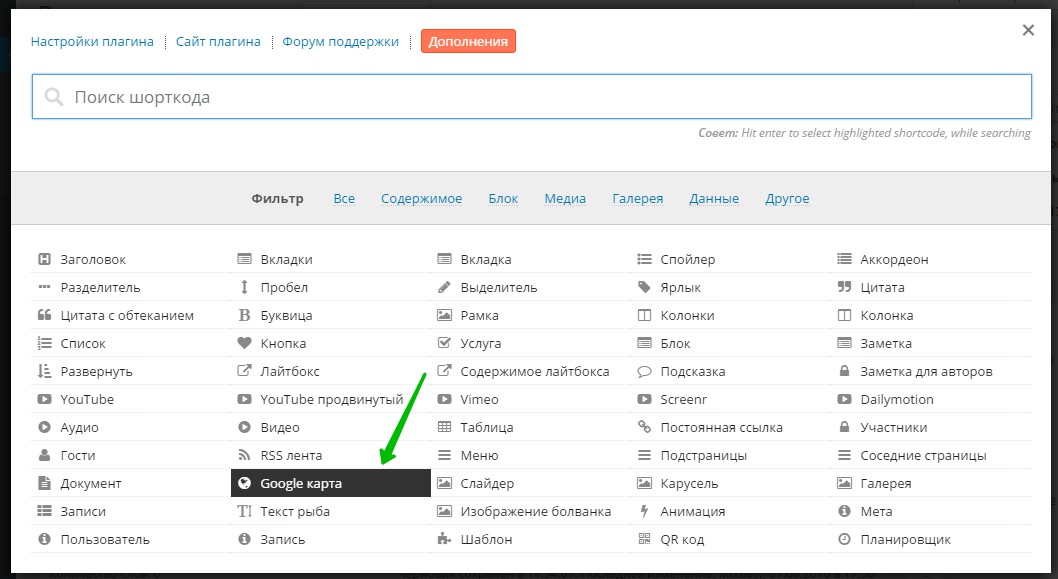
Далее, у вас откроется окно выбора функций. Давайте для примера выберем функцию — Google карта. Просто выберите функцию и нажмите по ней.

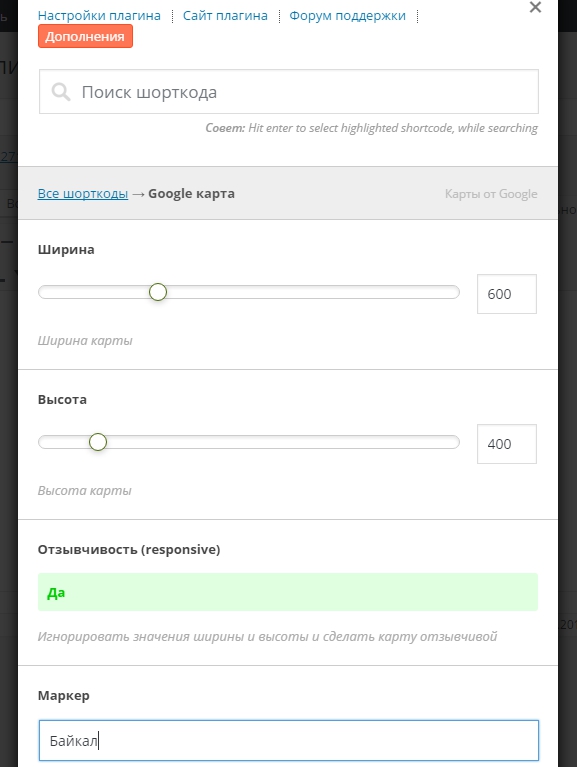
Далее, у вас откроется окно для настройки выбранной функции. В нашем примере вам нужно указать ширину и высоту карты. Можно сделать карту адаптивной, то есть на всю страницу. В поле «Маркер» укажите адрес, который будет отображаться на карте. Например — Россия, Москва. Поле «Класс» оставьте пустым. В конце нажмите на кнопку — Вставить шорткод.

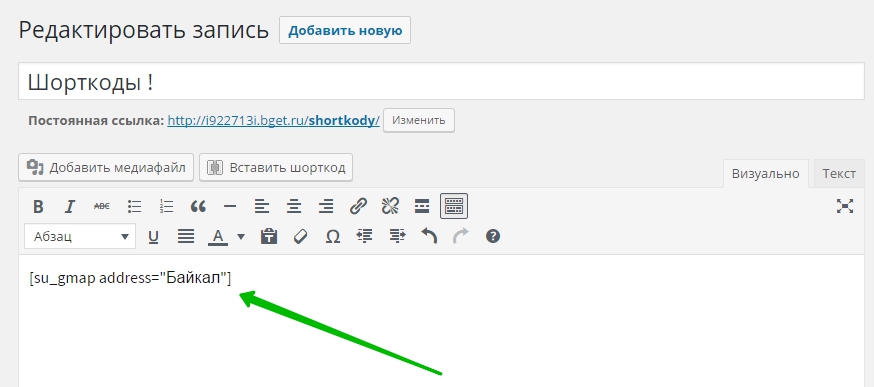
Далее, в содержании страницы у вас появится соответствующий шорткод. Обновите страницу или опубликуйте её.

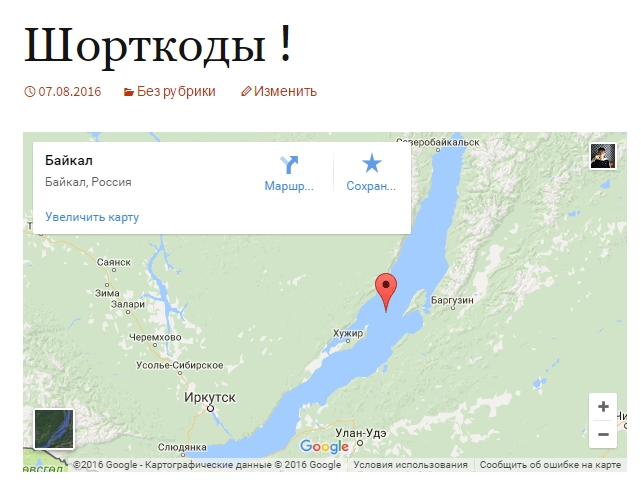
Далее, на сайте у вас будет отображаться готовая функция. В нашем случае — Google карта.

Добавление функций через виджет «Шорткоды»
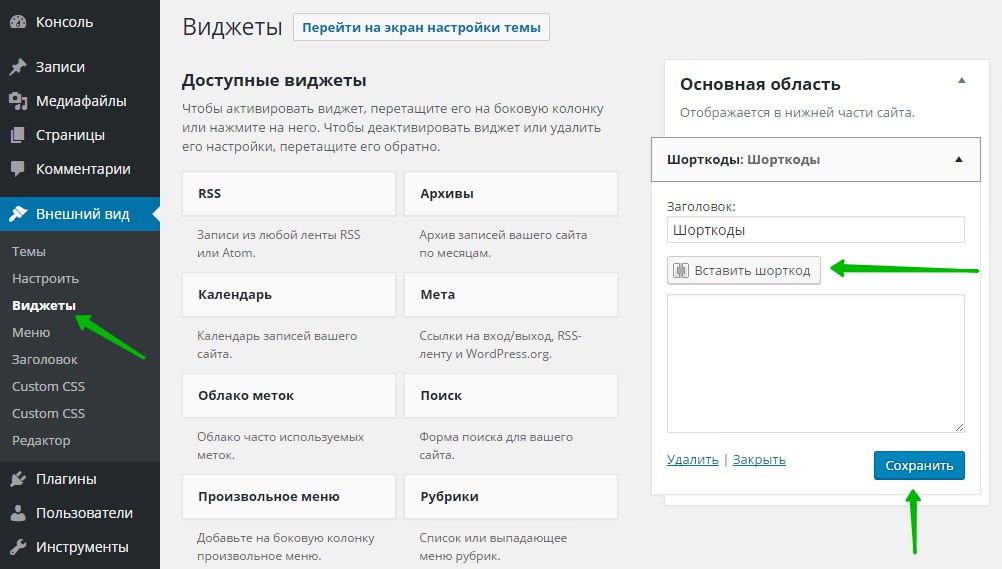
Далее, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится новый виджет — Шорткоды. Перетащите данный виджет в сайдбар. В настройках виджета вам нужно нажать на кнопку — Вставить шорткод. Здесь функции создаются также как и на страницах или в записях. Функции будут отображаться в виджете, в боковой панели вашего сайта.

Вот и всё, плагин очень простой и понятный, главное разобраться и тогда всё станет очень просто и здорово !
Кстати, если вы хотите вставить шорткод в php файл, например header.php или footer.php, то вам нужно воспользоваться специальным кодом: (Жирным я выделил место куда вам нужно вставить шорткод)
<?php echo do_shortcode(‘сюда вставьте ваш шорткод‘); ?>





