Здравствуйте !
Сегодня я расскажу вам как сделать на своём сайте (wordpress) HTML слайдер. Что такое html слайдер ? это очень полезная и удобная функция для сайта, в html слайдер можно вставлять всё что угодно — фото, видео, текст, html формы, веб-элементы и т.д., в общем любой html-код. Согласитесь, это весьма полезная вещь для вашего сайта, которая несомненно может вам пригодится.
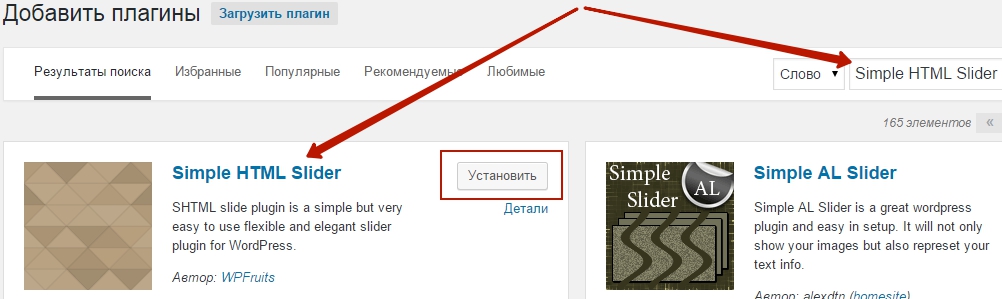
Итак, а теперь переходим непосредственно к созданию html слайдера. Создавать данный слайдер мы будем с помощью плагина — Simple HTML Slider. Данный плагин вы сможете установить прямо из своей админ панели wordpress, для этого перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

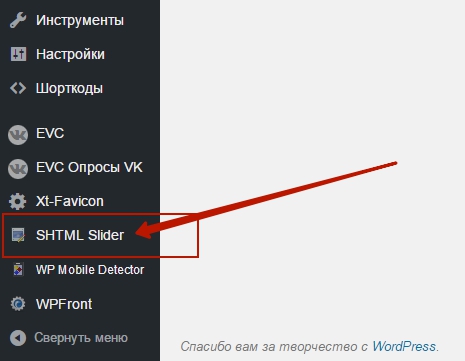
После установки и активации плагина, у вас в панели, в левом меню, появится вкладка — SHTML Slider. Чтобы попасть на страницу создания слайдера, перейдите по данной вкладке.

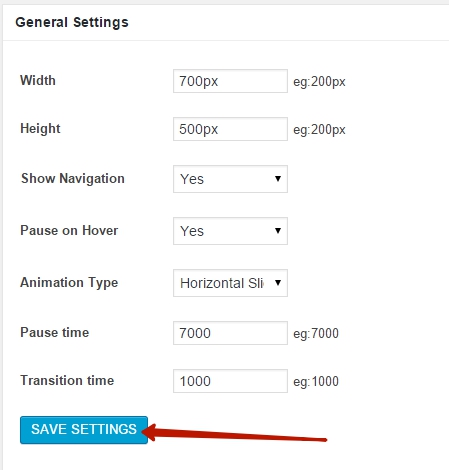
Настройки плагина:
— Width, укажите здесь ширину слайдера.
— Height, укажите здесь высоту слайдера.
— Show Navigation, укажите ДА, чтобы на слайдере отображалась навигация.
— Pause on Hover, если укажите ДА, то при наведении курсора мыши на слайдер он будет останавливаться.
— Animation Type, выберите тип анимации, горизонтальный или вертикальный ?
— Pause time, время паузы между слайдами, можно увеличить или уменьшить.
— Transition time, время перехода со слайда на слайд.
В конце чтобы сохранить сделанные изменения жмём на кнопку — SAVE SETTINGS.

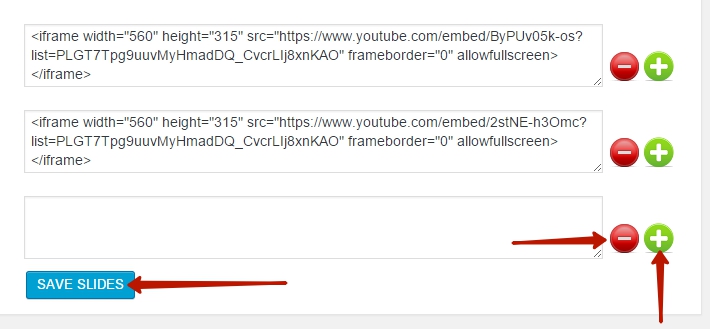
Итак, слайдер мы настроили, теперь добавим в него HTML слайды, для этого под настройками будет специальная форма для добавления кода. Чтобы добавить ещё слайды жмите на — Зелёный плюсик, а чтобы удалить слайд жмём на — Красный минус. Чтобы сохранить готовый слайдер жмём на кнопку — SAVE SLIDES.

Слайдер готов, и чтобы добавить его на страницу или в запись, так же слайдер можно будет добавить через виджет или php код, для этого у вас, в верху страницы будет шорткод и html код, которые нужно будет скопировать и вставить в необходимое место.

Шорткод можно вставлять в запись, страницу или виджет, а вот код вы можете вставить к примеру в файлы header.php или footer.php.
На этом всё, надеюсь данная статья оказалась для вас полезной, экспериментируйте и у вас всё получится. До новых встреч !
У вас остались вопросы вам что-то не понятно ? тогда обязательно напишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !





