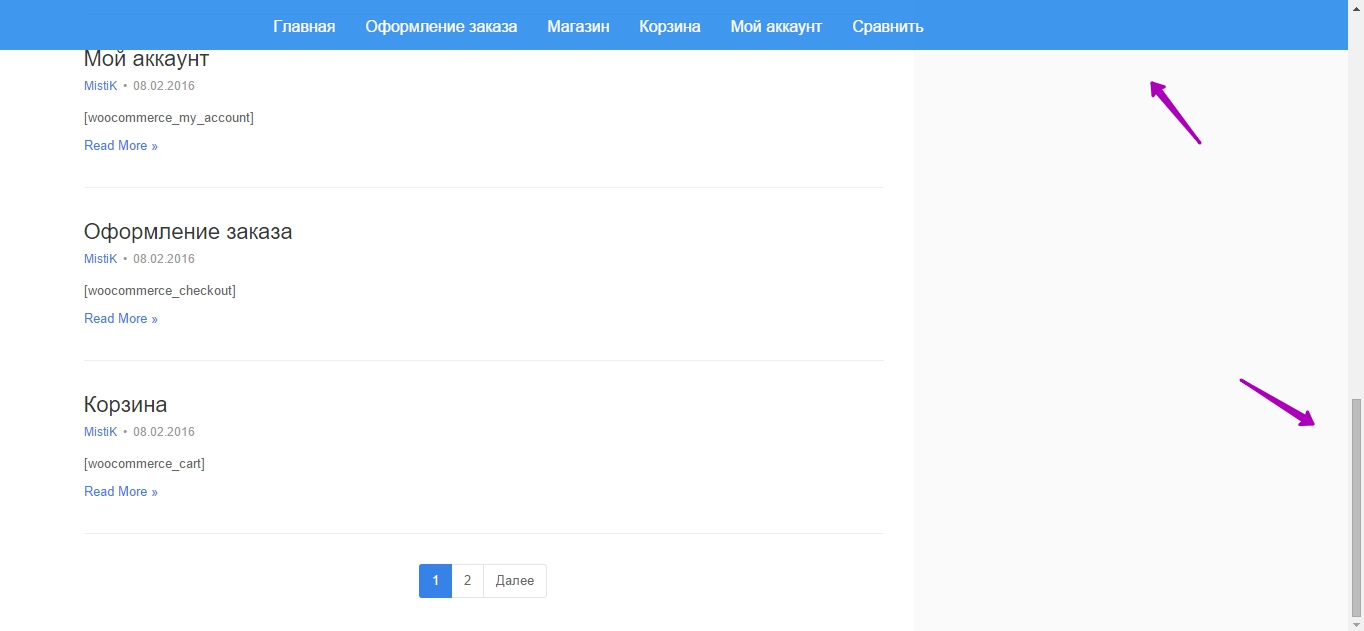
С помощью плагина — myStickymenu вы сможете сделать на своём сайте wordpress липкое меню. При прокрутке страницы меню будет всегда на виду, на экране. В настройках плагина можно выбрать цвет меню, установить уровень прозрачности, расстояние в пикселях перед появлением меню и т.д.

Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

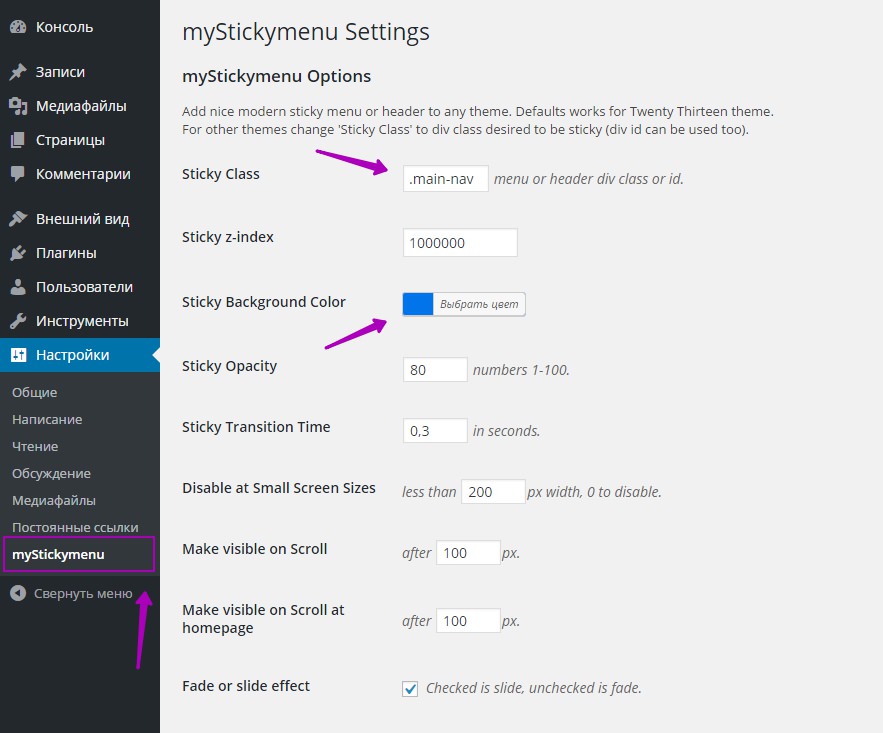
После установки и активации плагина перейдите на страницу: Настройки — myStickymenu, здесь вы сможете настроить меню.
— Sticky Class, укажите здесь класс меню, страницы которого должны отображаться в липком меню. В конце записи я покажу как узнать класс меню.
— Sticky z-index, оставьте без изменений.
— Sticky Background Color, можете выбрать цвет меню.
— Sticky Opacity, можете задать здесь степень прозрачности меню.
— Sticky Transition Time, здесь указано время перехода от стандартного меню к липкому.
— Disable at Small Screen Sizes, отключить липкое меню на небольших экранах. Укажите размер экрана, если экран будет меньше установленного размера, то липкое меню показываться не будет.
— Make visible on Scroll, расстояние в пикселях после которого будет появляться меню при прокрутке страницы.
— Make visible on Scroll at homepage, то же самое что и выше, но на главной странице.
— Fade or slide effect, можно включить слайд эффект.
— myfixed css class, оставьте без изменений.
— Disable CSS style, можно отключить стили по умолчанию и использовать свои стили.
— Сохраните изменения.

Как узнать класс меню ?
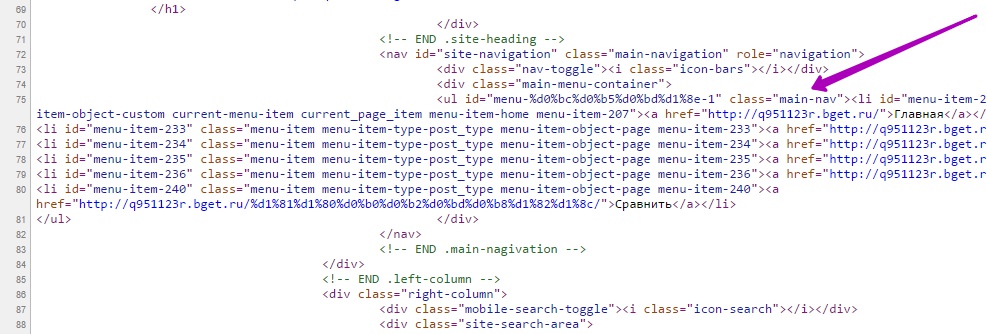
Перейдите на главную страницу вашего сайта, откройте исходный код страницы с помощью правой кнопки мыши. В коде, примерно по середине страницы, вам нужно найти HTML код меню сайта, там будут указаны названия страниц. В начале этого кода будет указан класс меню в кавычках, скопируйте класс меню и вставьте его в поле Sticky Class в настройках плагина. Перед названием класса меню поставьте точку, как на скриншоте.

После сохранения настроек липкое меню появится на вашем сайте.





