Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро добавить на свой сайт значок favicon, который отображается вверху сайта, рядом с названием сайта или страницы. Вы сможете загрузить фавикон для админ-панели WordPress и для основного сайта. Можно загрузить фавикон в форматах — ico, gif и png. Можно загрузить Apple Touch Icon Frontend. Очень простой плагин.
Установить плагин All in one Favicon вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

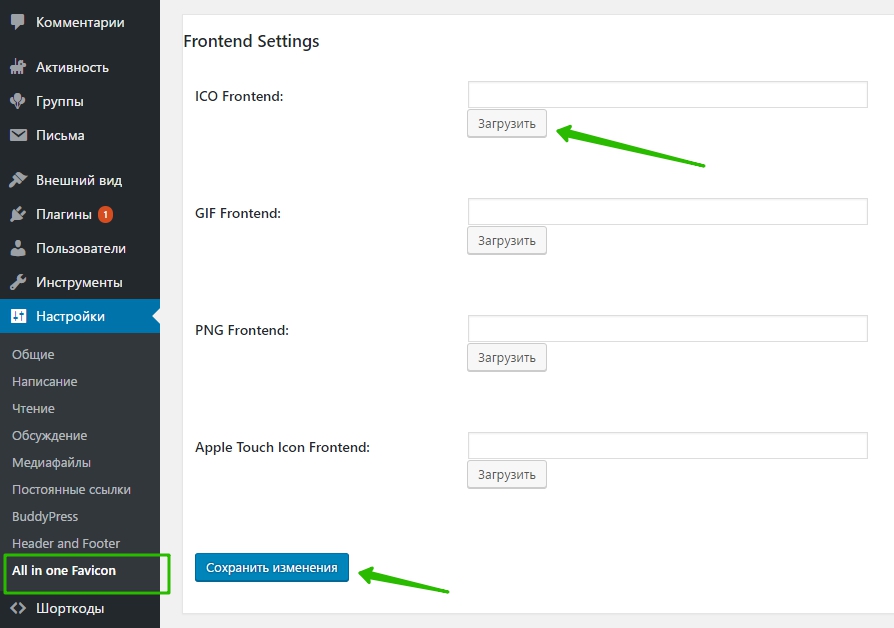
Далее, после установки и активации плагина, перейдите на страницу: Настройки — All in one Favicon. Здесь вы сможете загрузить значок favicon в разных форматах.
Frontend Settings. Основной сайт.
— ICO Frontend, можно загрузить favicon в формате ico.
— GIF Frontend, можно загрузить favicon в формате gif.
— PNG Frontend, можно загрузить favicon в формате png.
— Apple Touch Icon Frontend, можно загрузить значок для устройства Apple с сенсорным интерфейсом.
— Сохраните сделанные изменения.
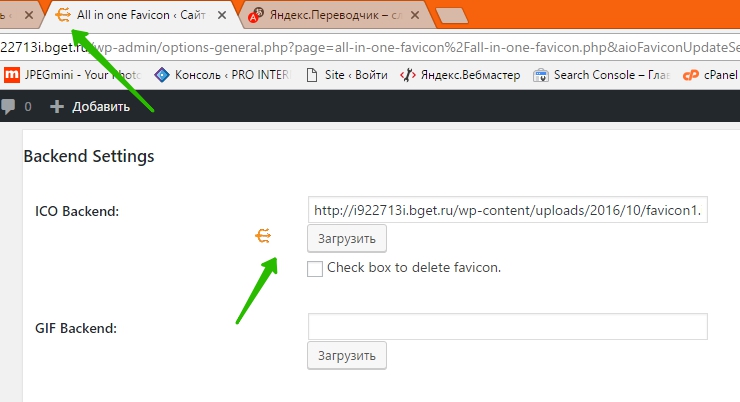
Backend Settings. Всё тоже самое, только для админ-панели WordPress.

Settings.
— Don’t add reflective shine to Apple Touch Icon, поставьте галочку, чтобы не отображать Apple Touch Icon.
— Remove link from Meta-box, удалить ссылку на сайт разработчиков WordPress в мета-поле.
— Сохраните изменения.
Delete Settings, нажмите на данную кнопку, чтобы сбросить все настройки.
Всё готово ! После загрузки значка favicon он сразу же отобразится вверху страницы, рядом с названием страницы сайта.