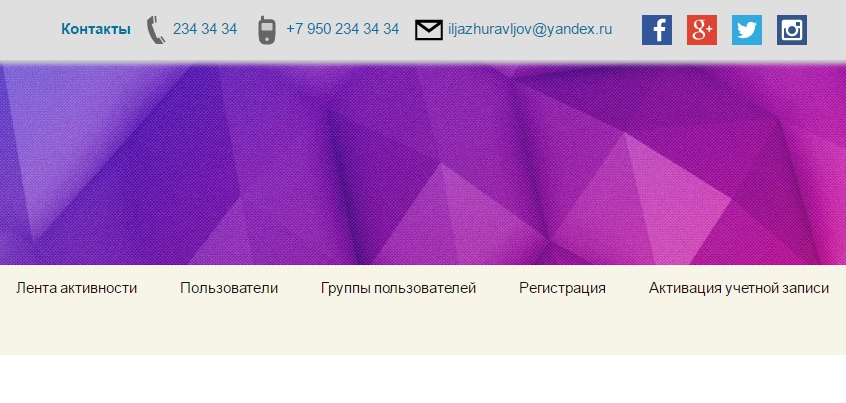
Продолжаем разбирать самые интересные и полезные плагины для сайта wordpress. Сегодня вы узнаете как добавить на свой сайт контакт-панель, в которой отображаются ваши контактные данные. Данная панель отображается в самом верху сайта и постоянно находится на виду у пользователей, даже когда вы прокручиваете страницу. В контакт-панели можно указать номер мобильного и стационарного телефона, email адрес, произвольную вкладку с ссылкой. Можно добавлять иконки самых популярных соцсетей, более 15 соцсетей на выбор. Можно настроить цветовую гамму панели, цвет фона, ссылок и текста.

Установить плагин Speed Contact Bar вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

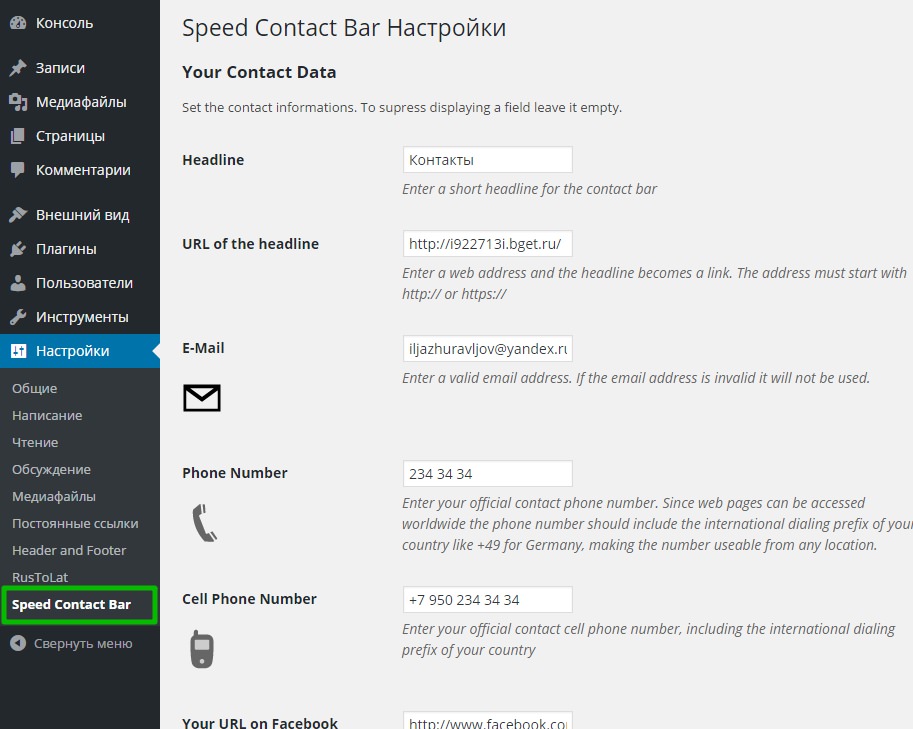
После установки и активации плагина, перейдите на страницу: Настройки — Speed Contact Bar. Здесь вы сможете настроить основные параметры плагина.
— Headline, здесь можно указать текст для любой вкладки, которая будет отображаться в контакт-панели.
— URL of the headline, здесь можете указать ссылку для вкладки, которую вы указали выше.
— E-Mail, здесь можно указать email адрес.
— Phone Number, укажите номер стационарного телефона.
— Cell Phone Number, укажите номер мобильного телефона.
— Соцсети, возле соответствующего значка соцсети, укажите URL адрес вашей страницы в данной соцсети.

Appeareance of the contact bar.
— Maximal viewport width to hide the bar, укажите здесь ширину, при которой контакт-панель будет скрываться. По умолчанию панель отображается на всех устройствах.
— Position of the bar, можно выбрать позицию панели, вверху или внизу. По умолчанию вверху.
— Enable fixed position, по умолчанию панель зафиксирована, то есть всегда на виду.
— Height readjustment for fixed position, высота переналадки для стационарной установки. (оставьте по умолчанию)
— Transparent background, поставьте галочку, чтобы сделать фон панели прозрачным.
— Background Color, можно выбрать цвет фона панели.
— Show shadow, показать тень для панели.
Appeareance of the headline.
— Show headline, показ заголовка, по умолчанию включен.
— Keep headline in mobile devices, показ заголовка на мобильных устройствах.
— Headline HTML Tag, здесь указан html тег для заголовка.
Appeareance of texts and links.
— Show texts on small displays, показывать номера телефонов и email адрес на небольших дисплеях.
— Text Alignment, можно выбрать расположение текста в панели, слева, справа или по центру. По умолчанию по центру.
— Font Size, размер шрифта.
— Text Color, цвет текста.
— Link Color, цвет ссылок.
— Open links in new windows, поставьте галочку, чтобы открывать ссылки в новом окне.
Appeareance of the icons.
— Icon Size, укажите размер иконок в панели.
— Icon Brightness, здесь можно выбрать ярость значков.
— Сохраните изменения.
После настройки панели и сохранения настроек, перейдите на свой сайт, вверху сайта у вас появится контакт-панель. Удачи вам !





