Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт стильную и адаптивную фото галерею. В галереи можно отображать изображения отдельно друг от друга, а можно, чтобы изображения отображались как одно целое. Можно включить и выбрать эффект при наведении на изображение. Можно включить функцию для просмотра изображений в лайтбокс окне. Можно выбрать размер изображений. Вы сможете указать количество колонок в галереи для каждого устройства, компьютера, планшета, мобильного устройства. Очень простой и полезный плагин !
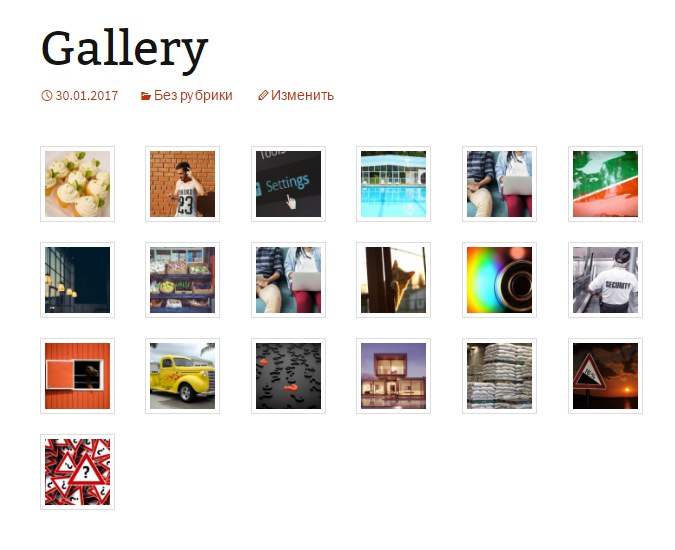
Пример галереи с границами.

Лайтбокс окно для просмотра изображений. Можно просматривать все изображения в лайтбокс окне.

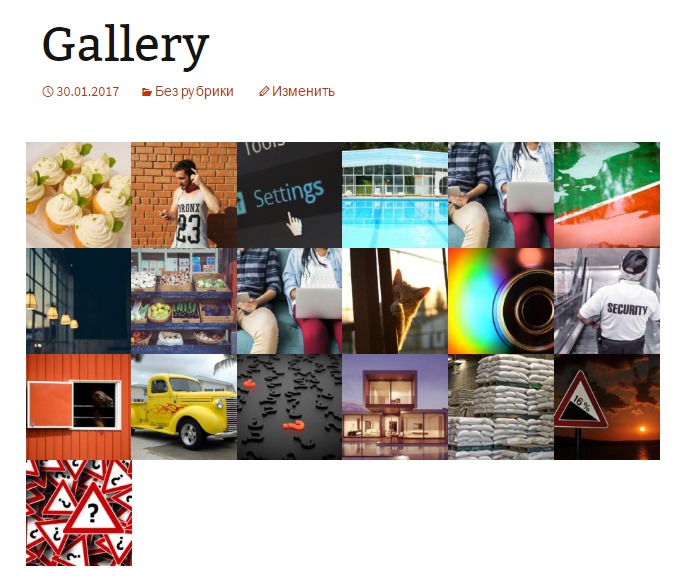
Галерея с изображениями без границ, 6 колонок.

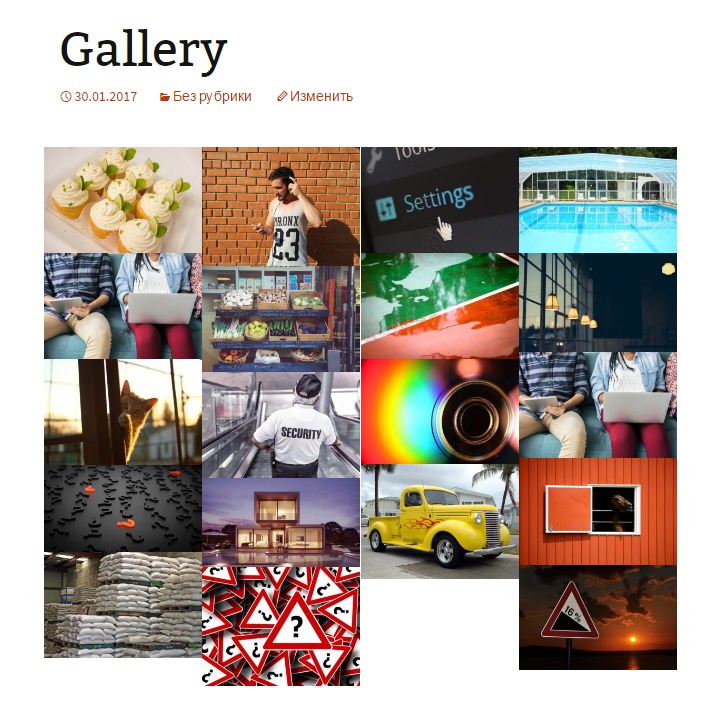
Галерея с изображениями без границ, 4 колонок.

Установить плагин Image Gallery вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

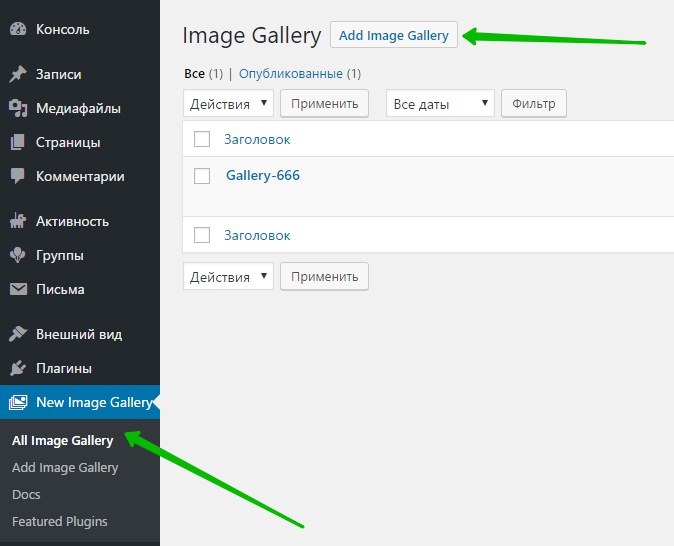
Далее, после установки и активации плагина, перейдите на страницу: New Image Gallery. Здесь у вас будут отображаться все созданные галереи. Чтобы создать новую галерею, нажмите вверху на кнопку — Add Image Gallery.

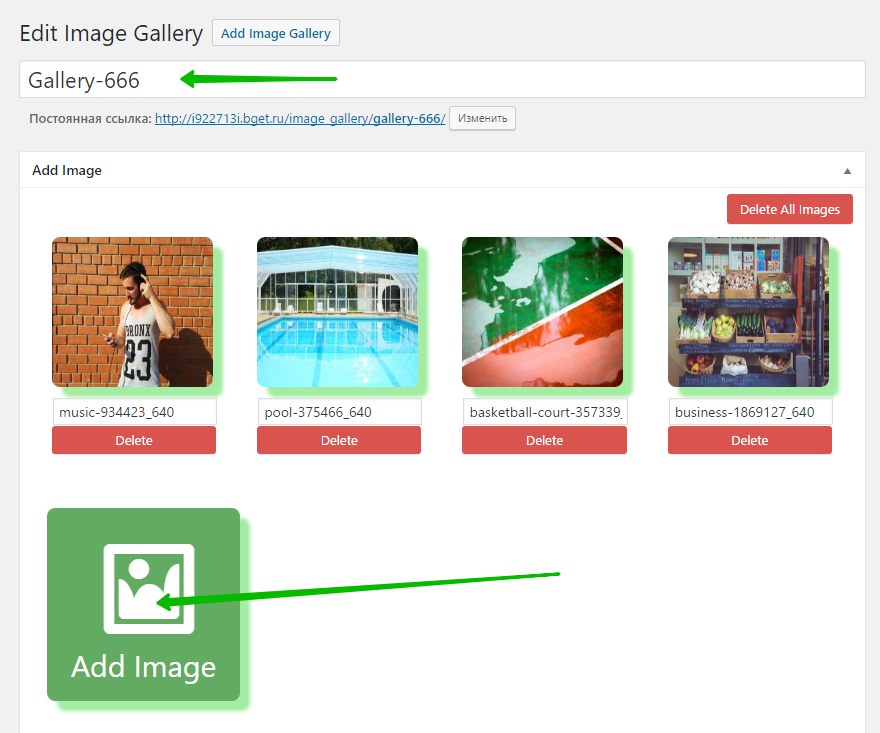
Далее, на странице создания галереи вам нужно указать название для галереи. Чтобы добавить изображения в галерею, нажмите на большую, зелёную кнопку — Add Image. Вы можете указать для каждого изображения название, которое будет отображаться в лайтбокс окне.

Разберём настройки:
— Gallery Thumbnail Size, выберите размер изображений.
— Colums On Large Desktops, укажите количество колонок для больших экранов, компьютеров.
— Colums On Desktops, количество колонок для стандартных ПК.
— Colums On Tablets, количество колонок для планшетов.
— Colums On Phones, количество колонок для мобильных устройств.
— Light Box Style, можете включить или отключить отображение изображений в лайтбокс окне.
— Image Hover Effect Type, можно выбрать эффект при наведении на изображение, либо отключить.
— Hide Thumbnails Spacing, если выберите «Yes» галерея будет без границ, если выберите «No» галерея будет с границами.
— Gallery Thumbnail Order, можно выбрать тип сортировки изображений.
— Custom CSS, можно указать свои CSS стили для галереи.
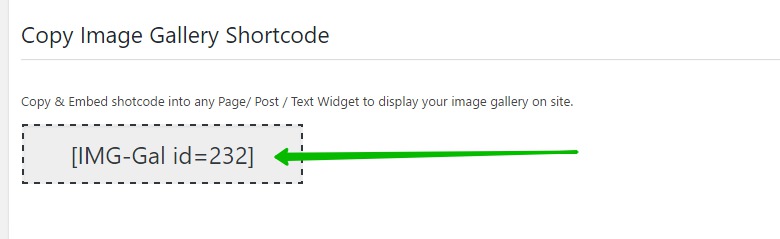
После настройки галереи, вверху страницы справа нажмите на кнопку — Опубликовать. После чего скопируйте шорткод галереи.

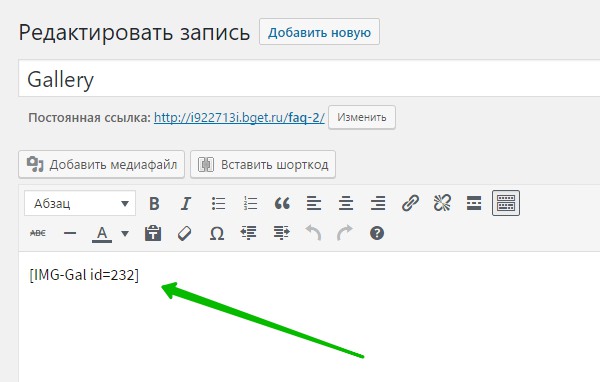
Далее, вставьте шорткод на страницу создания записи или страницы. Обновите или опубликуйте страницу.

Всё готово ! На вашем сайте будет отображаться Стильная галерея !





