Всем привет, сегодня я расскажу и покажу как интегрировать свой профиль в инстаграм с сайтом на системе wordpress. Вы сможете размещать на сайте фотографии инстаграм с ссылкой на ваш профиль, на страницах, в записях, через виджет, с помощью простого шорткода. В настройках плагина можно задать количество фотографий и количество колонок для создания галереи инстаграм. Так же можно будет выбрать цвет фона, изменить текст на кнопках и т.д.

Плагин — Instagram Feed можно установить прямо из админ панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

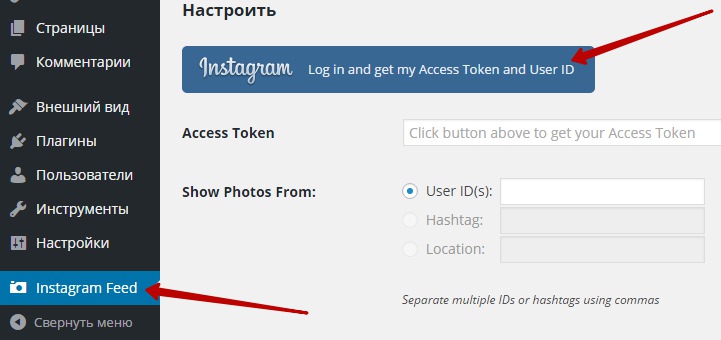
Чтобы настроить плагин, перейдите по вкладке: Instagram Feed. Далее вам нужно нажать на кнопку — Log in and get my Access Token and User ID, для получения маркера доступа и идентификатора пользователя.

После нажатия на кнопку, у вас откроется окно для авторизации в инстаграм, введите свои данные и нажмите на кнопку — Войти.

Затем нажмите на кнопку — Authorize.

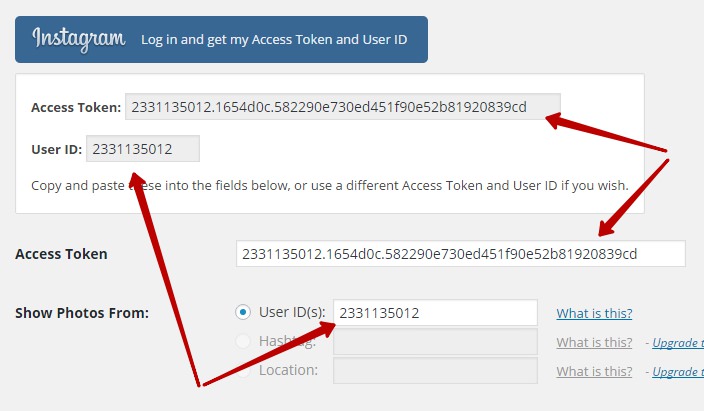
После чего у вас автоматически сгенерируется маркер доступа и идентификатор пользователя, скопируйте их и вставьте в соответствующие поля внизу. (смотри скриншот) Сохраните настройки.

Настройки:
— Preserve settings when plugin is removed, если вы поставите галочку, то при удалении плагина все ваши настройки сохранятся.
— Are you using an Ajax powered theme, можно включить функцию Ajax навигации и обновления виджета.
Customize
— Width of Feed, ширина виджета.
— Height of Feed, высота виджета.
— Цвет фона, цвет фона галереи.
Photos
— Sort Photos By, тип сортировки фотографий. От новых к старым или случайно.
— Number of Photos, количество фотографий для отображения. Максимум 33.
— Number of Columns, сколько должно быть колонок в галереи ?
— Image Resolution, размер изображений, оставьте авто определение.
— Padding around Images, отступы вокруг изображений.
— Disable mobile layout, если поставите здесь галочку, то галерея инстаграм не будет адаптирована под мобильные устройства. Сохраните изменения.
Заголовок
— Show the Header, показывать заголовок.
— Цвет текста заголовка, выберите цвет.
‘Load More’ Button
— Show the ‘Load More’ button, показывать кнопку — Загрузить больше.
— Button Background Color, выберите цвет фона кнопки.
— Button Text Color, цвет текста кнопки.
— Button Text, укажите свой текст, Пример — Загрузить больше.
— Сохраните сделанные изменения.
‘Follow on Instagram’ Button
— Show the Follow button, показывать кнопку — Подписаться на Инстаграм.
— Button Background Color, цвет фона кнопки.
— Button Text Color, цвет текста кнопки.
— Button Text, укажите свой текст для кнопки. Пример — Подписаться на Инстаграм.
Display your Feed
Здесь вам нужно скопировать шорткод для отображения фотографий инстаграм.

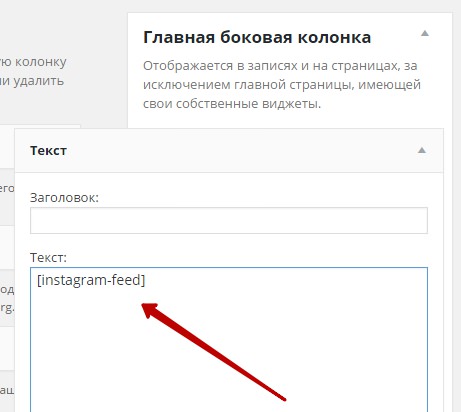
Шорткод можно вставить на страницу, в запись, либо через виджет Текст.


На этом всё, на самом деле плагин очень простой и легко настраивается, если у вас остались вопросы, то я жду ваших комментариев. До новых встреч !





