Здравствуйте !
Сегодня расскажу вам об очень интересном плагине, благодаря которому вы сможете установить на свой сайт видео-плейлист. Что это такое ? это очень удобная штука, вы сможете разместить в одном видео-плеере 12 видеозаписей, и все эти 12 видеозаписей можно будет просматривать не уходя со страницы. Видео-плейлист экономит место на вашем сайте, плюс к этому повышая юзабилити вашего сайта.
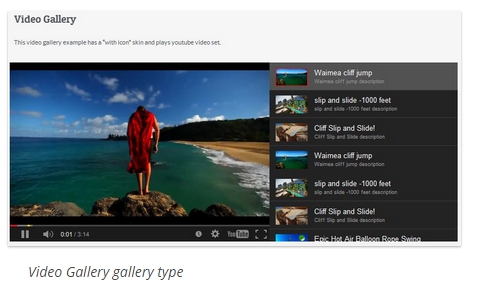
Итак, перейдём от слов к делу. Как будет выглядеть видео-плейлист, который вы сможете создать ?
Пример:

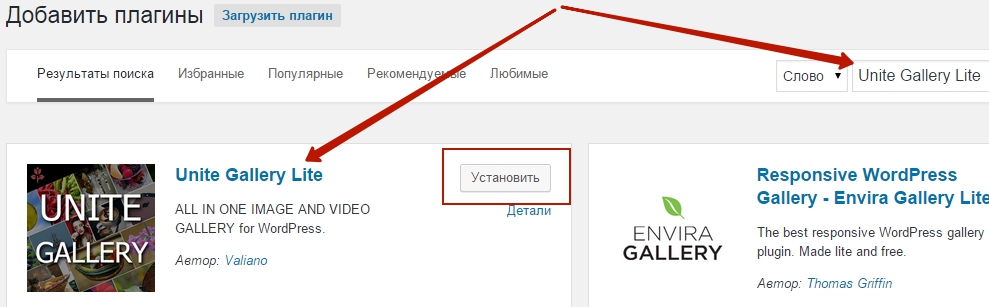
Плагин с помощью которого мы будем создавать плейлист называется — Unite Gallery Lite. Данный плагин вы сможете установить прямо из своей админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

После установки и активации плагина, перейдите по вкладке — Unite Gallery, которая появится у вас в левом меню wordpress.
Чтобы создать новую галерею, на странице настроек плагина нажимаем на кнопку — Create New Gallery.

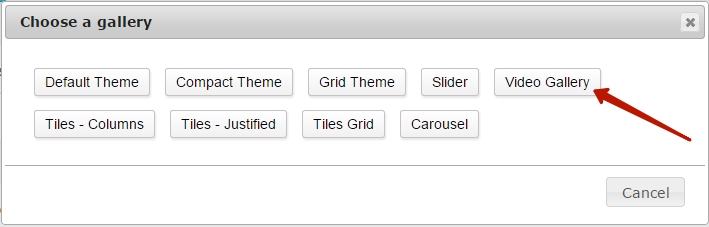
В открывшемся меню нажимаем на кнопку — Video Gallery.

Далее:
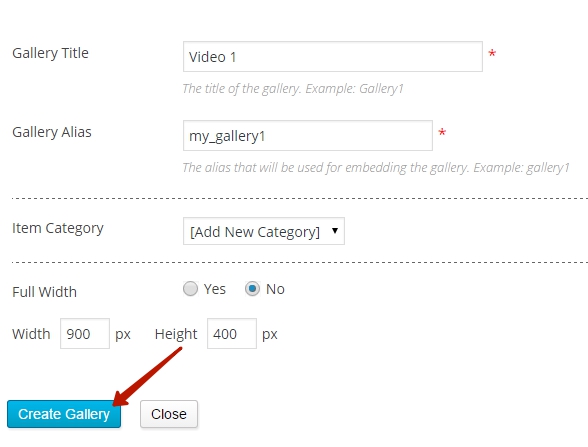
— Gallery title, указываем заголовок галереи, любое название.
— Gallery Alias, указываем псевдоним галереи, любое название английскими буквами с нижним тире и цифрой. (смотри на скриншоте ниже)
— Item Category, здесь оставьте как есть, потом вы сможете создать для видео-плеера категории.
— Full Width, если укажите ДА, то плейлист станет резиновым, то есть на всю страницу. А если вы укажите здесь НЕТ, то вам ниже нужно будет указать для плеера: Width — ширину и Height — высоту.
В конце жмём на кнопку — Create Gallery (создать галерею).

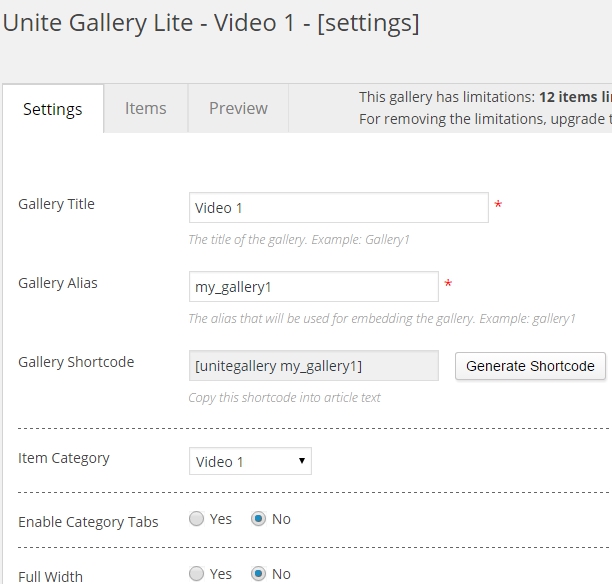
Итак, переходим к основным настройкам. Начнём с настроек, которые расположены в левой части страницы.
— Gallery Title, здесь можно изменить заголовок галереи.
— Gallery Alias, здесь можно изменить псевдоним галереи.
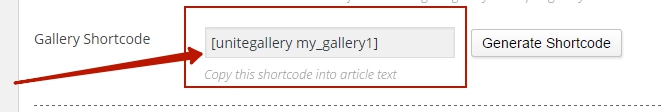
— Gallery Shortcode, здесь расположен шорткод вашего видео-плеера, который потом вам нужно будет скопировать и вставить на страницу, где будет располагаться ваш видео-плеер.
— Item Category, здесь можно задать категорию для вашего плеера. Как создаются категории я расскажу чуть позже.
— Enable Category Tabs, можно включить чтобы показывалась вкладка категории на сайте.
— Full Width, здесь можно изменить размер плеера или сделать его адаптивным, то есть на всю страницу, указав ДА.
— Min. Width, можно задать минимальную ширину для плеера.
— Min. Height, можно задать минимальную высоту для плеера.

Настройки, которые расположены с правой стороны.
Theme Options
— Choose Scroller Skin, здесь можно выбрать как будет отображаться список видеозаписей в плеере, с иконками или просто заголовки. Поэкспериментируйте с этими значениями.
— Autoplay Always, можно сделать автозапуск плеера при открытии страницы, если укажите ДА.
Position
— Position on the page, можно задать позицию плеера на странице. Отступы сверху, снизу, слева, справа в пикселях.
Advanced
— Show Advanced Tab, показывать вкладку дополнительно или нет ?
Troubleshooting, здесь оставьте всё как есть, без изменений.

Всё, после сделанных изменений, чтобы сохранить настройки, жмём на кнопку — Update Gallery.
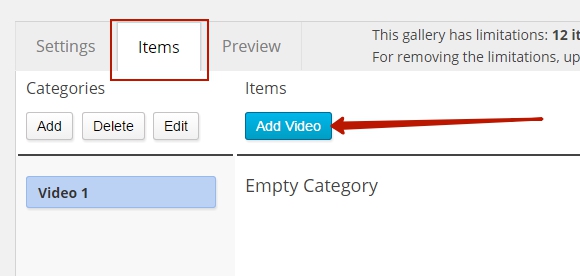
Двигаемся дальше, переходим на вкладку — Items, и жмём на кнопку — Add video, чтобы добавить видео-записи в наш плеер.

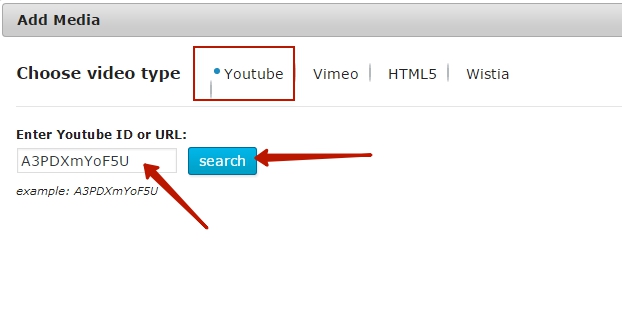
В открывшемся окне мы добавим ID видеозаписи из Youtube. Чтобы узнать ID видео, вам нужно скопировать ссылку на видеозапись с ютуба. Выбираете любое видео на ютубе, жмёте правой кнопкой мыши на заголовок видео или по самому видео, в открывшемся окне жмёте — скопировать ссылку. Далее вам из ссылки нужно извлечь ID видео, он находится в самом конце ссылки, состоит из 11 символов.
Пример — https://www.youtube.com/watch?v=elcTxJLFxFQ ID я пометил жирным шрифтом.

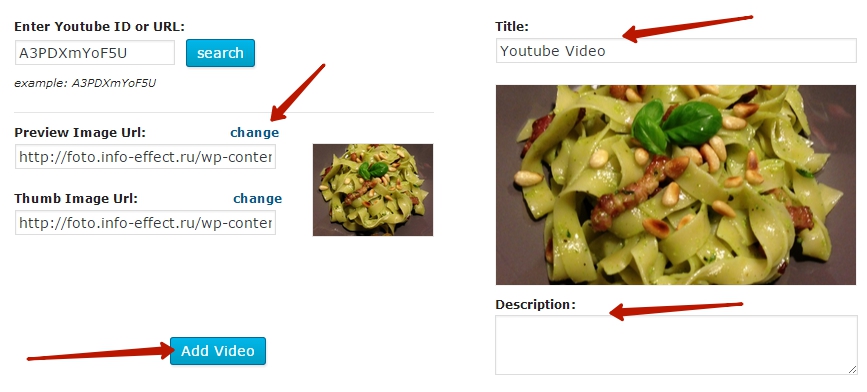
Итак, добавляете ID видео и жмёте на кнопку — search. Далее у вас появится информация о видеоролике. Здесь вы можете задать свою обложку нажав на вкладку — change. Так же можно указать свой заголовок для видео — Title, и указать описание к видеозаписи — Description. В конце жмём на кнопку — Add Video.

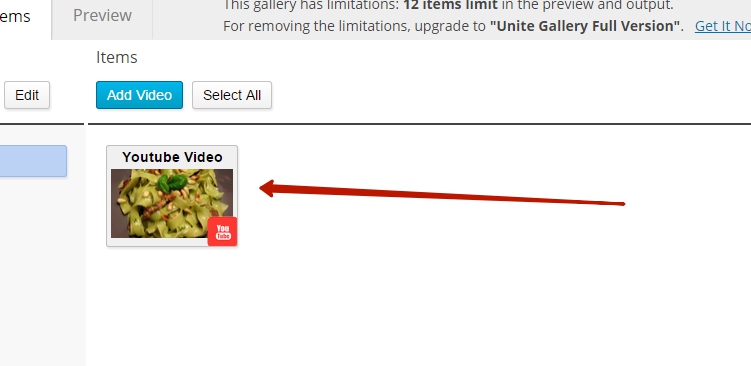
После чего у вас появится первое видео для вашего плеера.

Как я уже писал вы сможете добавить в плеер 12 видеозаписей. В платной версии плагина можно добавлять большее количество видео. Остальные видеозаписи добавляются в плеер таким же образом как и первое видео.
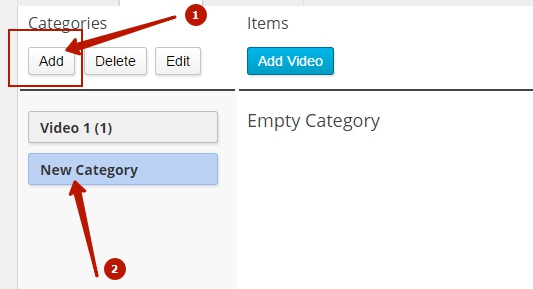
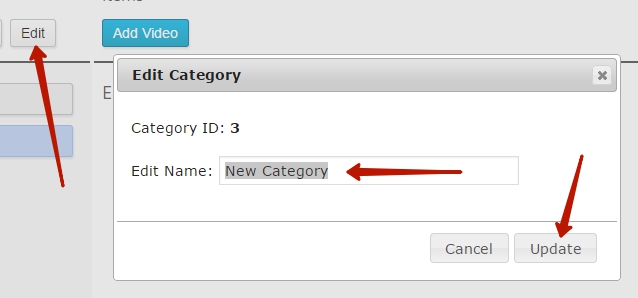
Чтобы добавить категорию к видеоплееру. Для этого нажимаем на кнопку — Add, у вас появится вкладка с новой категорией — New Category, отметьте данную вкладку нажав на неё.

После того как вы выделите вкладку с новой категорией, нажмите на кнопку — Edit. У вас откроется окно, где вы сможете указать название категории, чтобы сохранить категорию жмём — Update.

Вкладка — Preview, предназначена для того, что бы смотреть то что у вас получилось, предварительный просмотр видео-плеера.

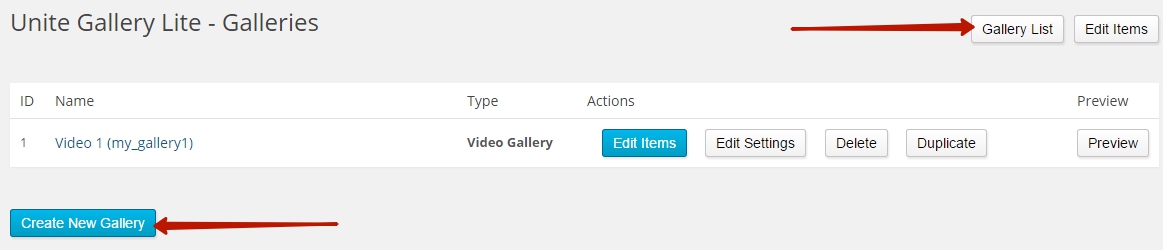
Чтобы добавить новый видео-плеер, нажмите вверху, справа на кнопку — Gallery List, вы попадёте на страницу где будут указаны все ваши галереи. Чтобы добавить новую жмём — Create New Gallery.

Итак, вы узнали как настроить и создать видео-плеер, теперь чтобы добавить плеер на свой сайт, переходите на вкладку — Settings (настройки) и копируете шорткод видео-плеера. Шорткод плеера вставляете на страницу или в запись вашего сайта.

На этом у меня всё, если у вас остались вопросы по данной статье, то обязательно напишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу ! до новых встреч !





