Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете как объединить CSS и JS файлы для оптимизации своего сайта. По умолчанию все CSS и JS файлы отображаются по отдельности, создавая нагрузку на сайт. Вы сможете объединить данные файлы в один файл, чтобы сайт загружался быстрее. Очень простой и полезный плагин!
Установить плагин Assets Minify вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

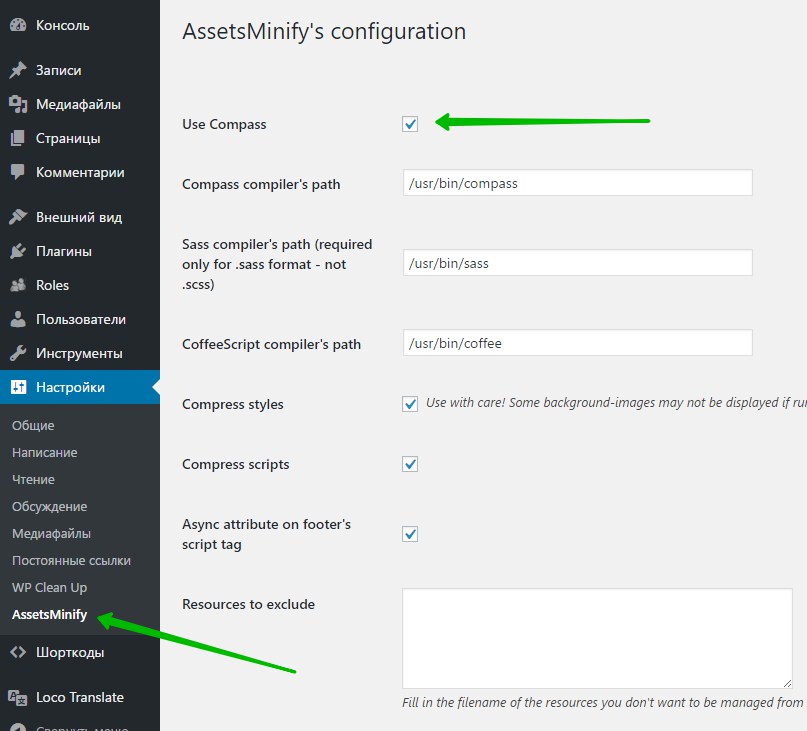
Далее, после установки и активации плагина, перейдите на страницу: Настройки — AssetsMinify. Здесь вы сможете настроить основные параметры плагина.
— Use Compass, поставьте здесь галочку, чтобы включить плагин.
— Compass compiler’s path, здесь указан путь составителя файлов.
— Sass compiler’s path (required only for .sass format — not .scss), путь (адрес) для CSS файлов.
— CoffeeScript compiler’s path, путь для скриптов.
— Compress styles, оптимизировать стили.
— Compress scripts, оптимизировать скрипты.
— Async attribute on footer’s script tag, загружать скрипты асинхронно.
— Resources to exclude, здесь можно исключить определённые скрипты или стили.
— Activate Log, включить журнал лог файлов.
— Development Mode, если включить данный параметр, то при каждой перезагрузке страницы будет удаляться кэш.
— Save, сохраните изменения.
— Empty AssetsMinify’s Cache, нажмите на данную вкладку, чтобы вручную удалить кэш.

Всё готово! После сохранения настроек, все скрипты и стили на вашем сайте будут объединены в один файл. Имеется в виду скрипты и стили, которые отображаются в исходном коде вашего сайта. Таким образом, ваш сайт будет быстрее загружаться!
Обратите внимание! Плагин давно не обновлялся и может плохо повлиять на ваш сайт! Читайте комментарии ниже!
Долго грузится сайт? Смотри Здесь!





