Ditty News Ticker — отличный плагин для создания бегущей строки на wordpress сайте. Бегущую строку вы сможете вставить в любое место на вашем сайте, с помощью шорткода или php кода. Вы сможете вставлять в бегущую строку не только обычный текст, но и медиафайлы. Плагин имеет достаточно простые и понятные настройки, по крайней мере для меня, если вы новичок, то данная инструкция вам в помощь. Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, чтобы создать бегущую строку, перейдите по вкладке: News Tickers — Add New.

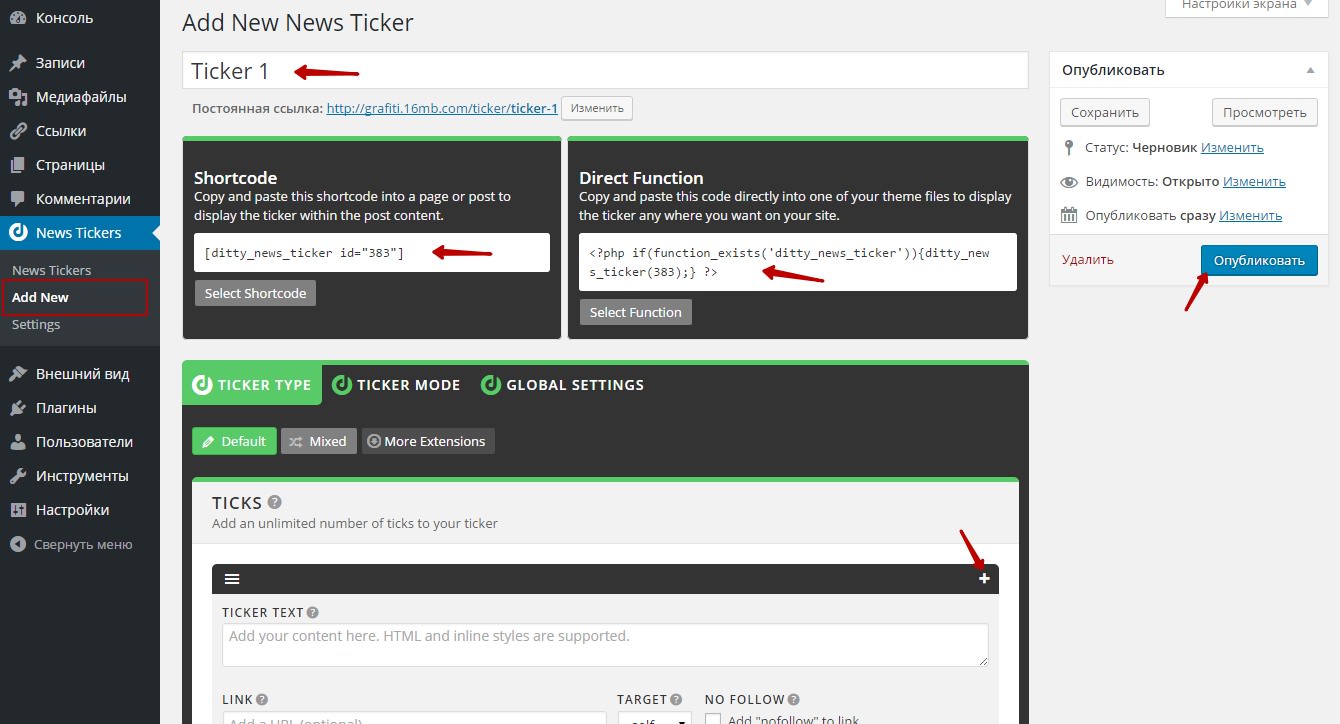
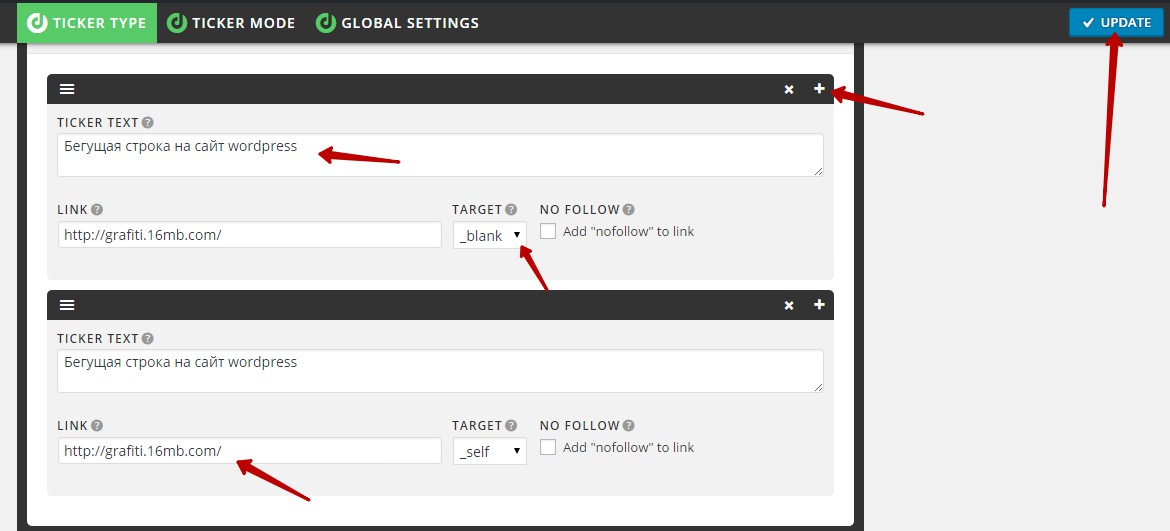
На странице создание бегущей строки, укажите название бегущей строки. Чтобы добавить новый текст в бегущую строку, нажмите на плюсик, в правой части окна. Чтобы создать бегущую строку, нажмите на кнопку — Опубликовать. Для сохранения изменений в бегущей строке, нажмите вверху на кнопку — UPDATE.
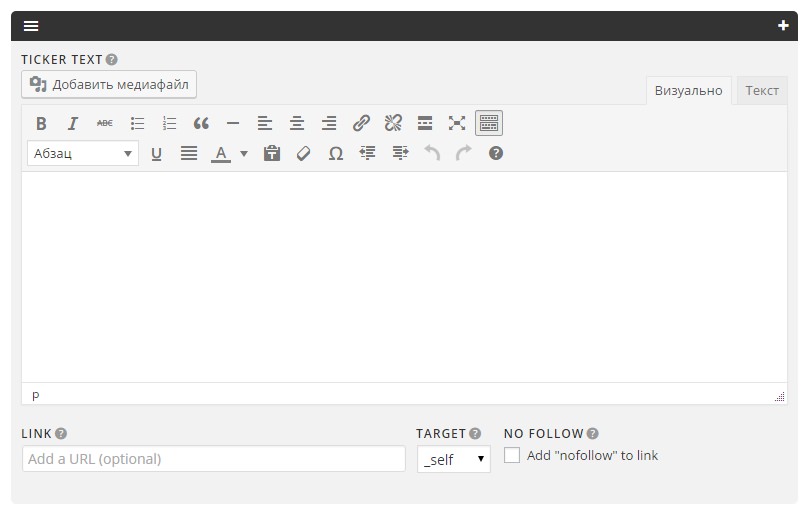
— TICKER TEXT, укажите здесь текст бегущей строки.
— LINK, укажите ссылку для текста.
— TARGET, выберите в каком окне будет открываться ссылка, blank — в новом окне, self — в том же окне.

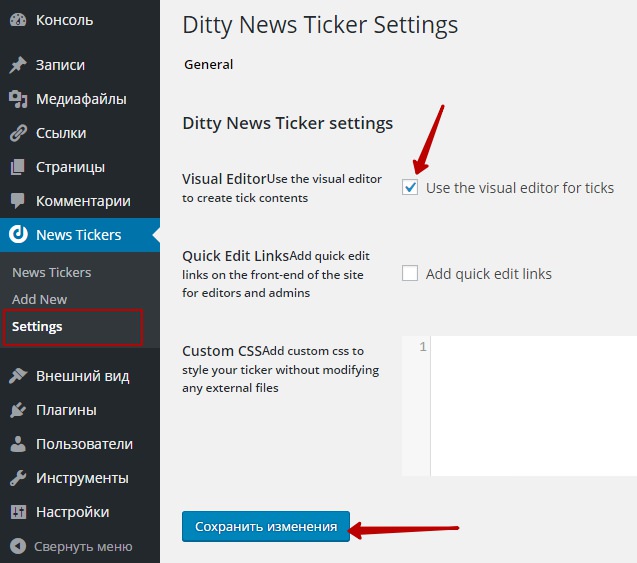
Далее, перейдите на страницу — Settings и поставьте галочку в значении — Visual EditorUse the visual editor to create tick contents. Сохраните изменения.

После чего снова зайдите на страницу создания бегущей строки или откройте для редактирования уже созданную. Теперь вы сможете создавать бегущую строку с помощью визуального редактора.

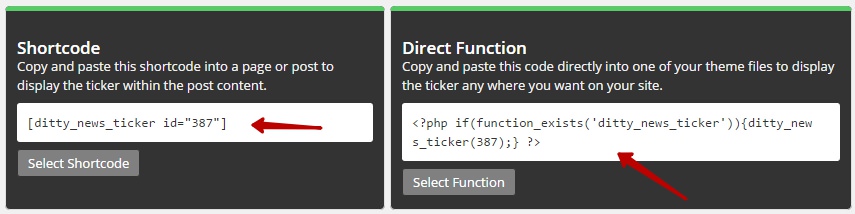
После создания бегущей строки, скопируйте шорткод или php код бегущей строки, в зависимости от того куда вы хотите вставить бегущую строку. Шорткод можно вставить на страницу, в запись, в виджет Текст или в виджет визуальный редактор, если он у вас есть. PHP код можно вставлять в php файлы, например в footer.php подвал сайта или header.php шапка сайта, самый верх.

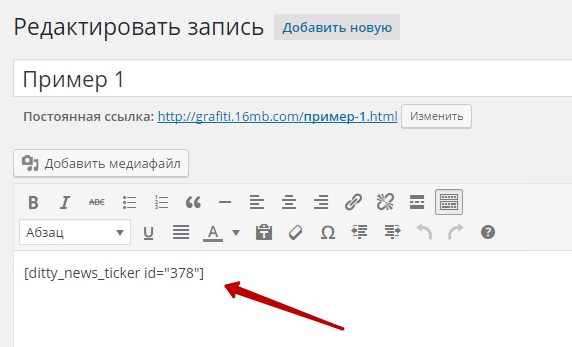
Например, скопируйте шорткод бегущей строки, вставьте шорткод на страницу создания записи или страницы.

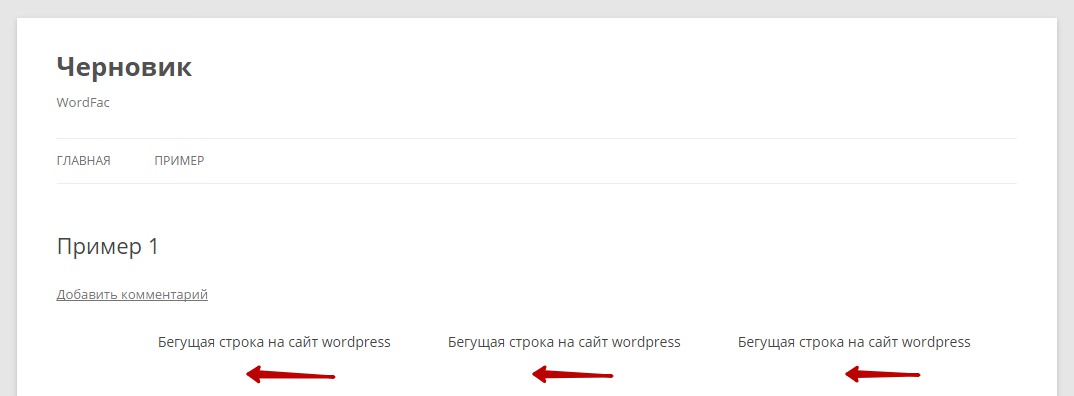
На сайте у вас будет отображаться бегущая строка.

Если что-то не понятно по настройкам или есть вопросы по дополнительным настройкам, которые я не стал разбирать, то оставьте комментарий к данной записи.





