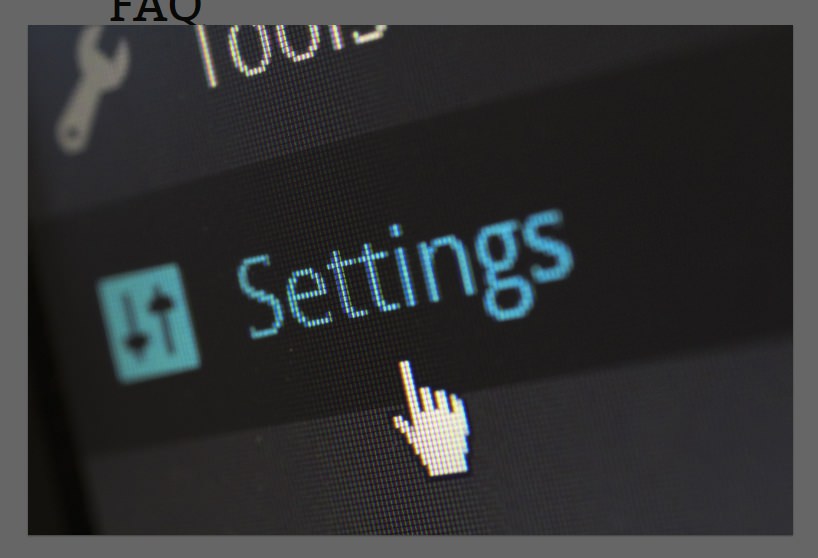
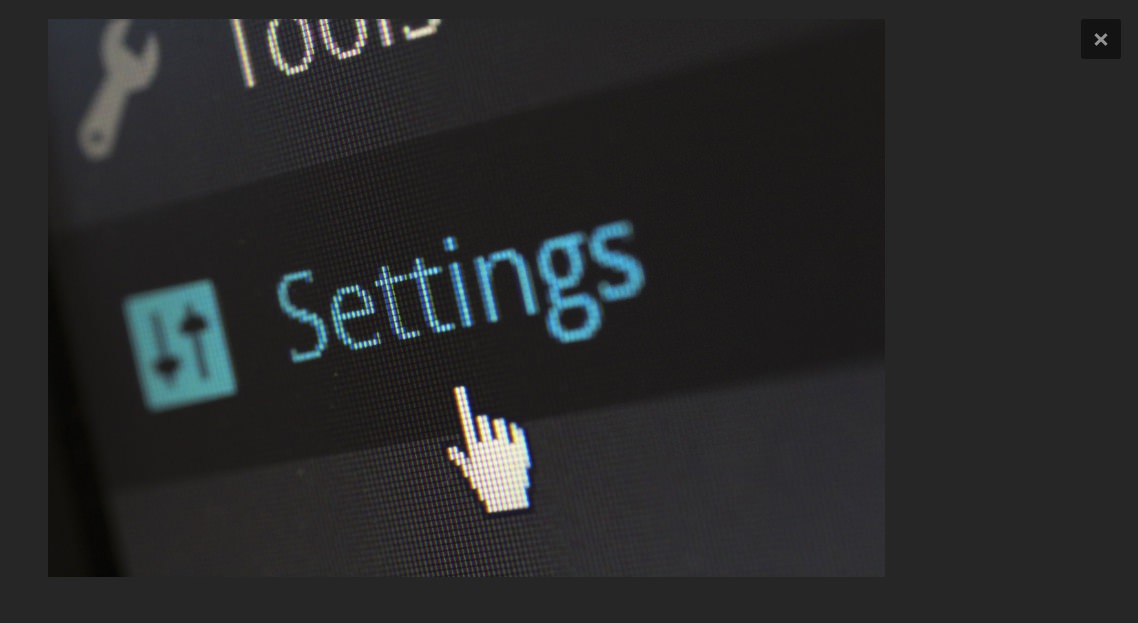
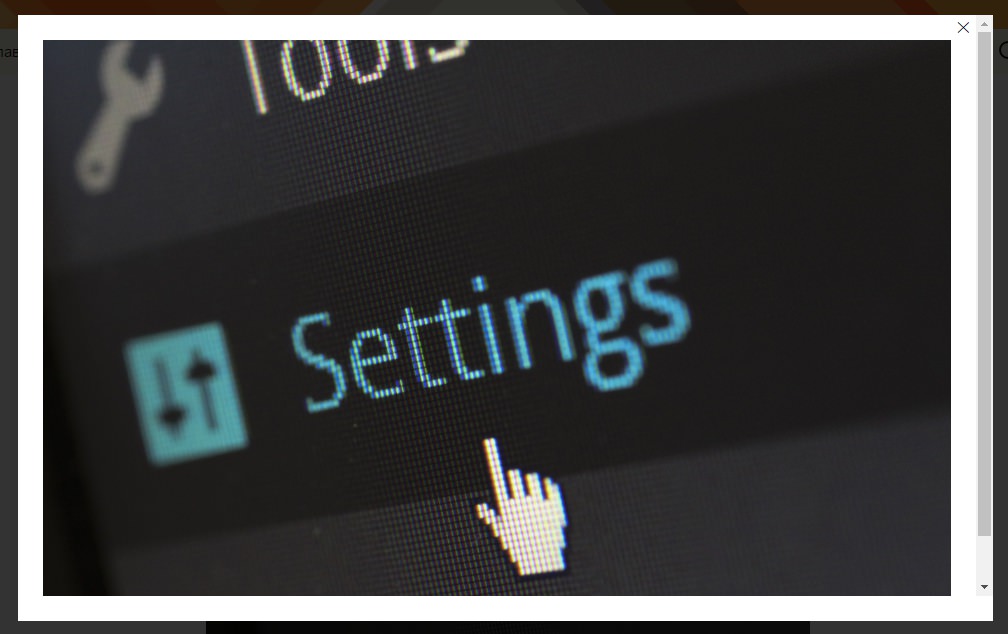
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт Супер функцию Responsive Lightbox. Вы сможете просматривать изображения на своём сайте с помощью адаптивного лайтбокс окна. При нажатии на изображение будет появляться специальное лайтбокс окно, в котором будет отображаться изображение. С помощью лайтбокс окна можно просматривать галереи изображений. Если на вашей странице несколько изображений, вы сможете просмотреть все изображения в одном лайтбокс окне с помощью стрелок навигации. У вас будет на выбор 7 разных стилей отображения лайтбокс окна. Супер плагин !
prettyPhoto.

SwipeBox (на весь экран).

FancyBox.

Nivo Lightbox, Image Lightbox.

TosRUs (на весь экран).

Featherlight (с прокруткой).

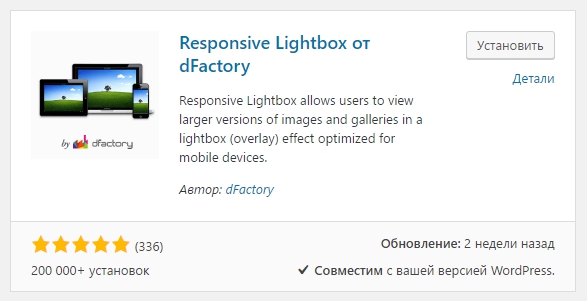
Установить плагин Responsive Lightbox от dFactory вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

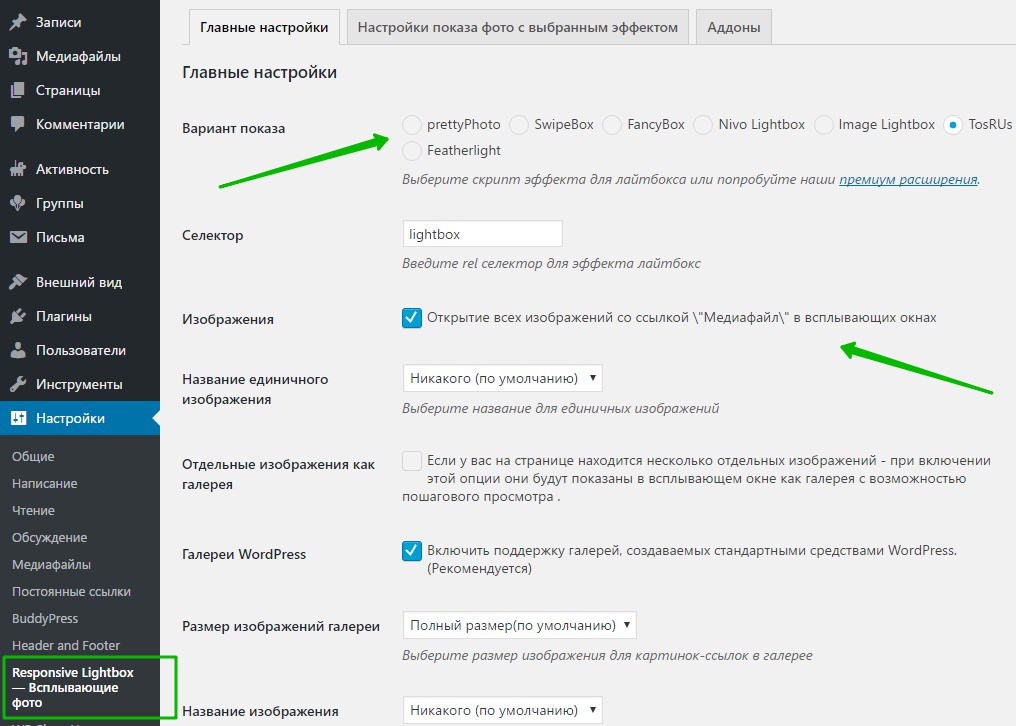
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Responsive Lightbox — Всплывающие фото. Здесь вы сможете настроить плагин.

Главные настройки:
— Вариант показа, выберите стиль отображения лайтбокс окна.
— Селектор, оставьте без изменений.
— Изображения, должна стоять галочка, чтобы все изображения с ссылкой «Медиафайл» открывались в лайтбокс окне.
— Можно выбрать название единичного изображения.
— Отдельные изображения как галерея, если у вас на странице находится несколько отдельных изображений — при включении этой опции они будут показаны в всплывающем окне как галерея с возможностью пошагового просмотра.
— Галереи WordPress, включить поддержку галерей, создаваемых стандартными средствами WordPress. (Рекомендуется)
— Размер изображений галереи, выберите размер изображения для картинок-ссылок в галерее.
— Название изображения галереи, выберите название для изображений в медиатеке WordPress.
— Форсировать лайтбокс в галерее, принудительно использовать лайтбокс в специальных галереях WordPress, таких как JetPack например.
— WooCommerce lightbox, заменить WooCommerce lightbox для галерей товаров.
— Видео ссылки, добавлять лайтбокс к ссылкам на YouTube и Vimeo по умолчанию.
— Пользовательские настройки jquery, включать лайтбокс при пользовательских эвентах jQuery.
— Загрузка скриптов, размещение скриптов плагина в «шапке» или «подвале» страницы. Для ускорения загрузки страницы рекомендуется выбрать Footer.
— Загрузка по условию, включить для загрузки скриптов и стилей только на страницах где есть галереи.
— Удалить данные, удалить все настройки плагина при деактивации.
— Сохраните изменения.
Настройки показа фото с выбранным эффектом. Здесь будут отображаться дополнительные параметры для настройки каждого стиля лайтбокс окна. Вы сможете настроить каждый стиль по отдельности. Для каждого стиля отображаются разные настройки.
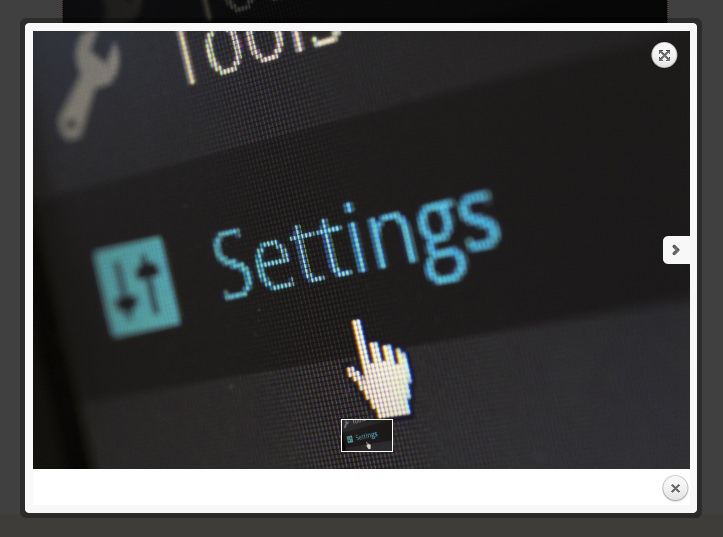
Всё готово ! После сохранения изменений, изображения на вашем сайте будут отображаться в лайтбокс окне.
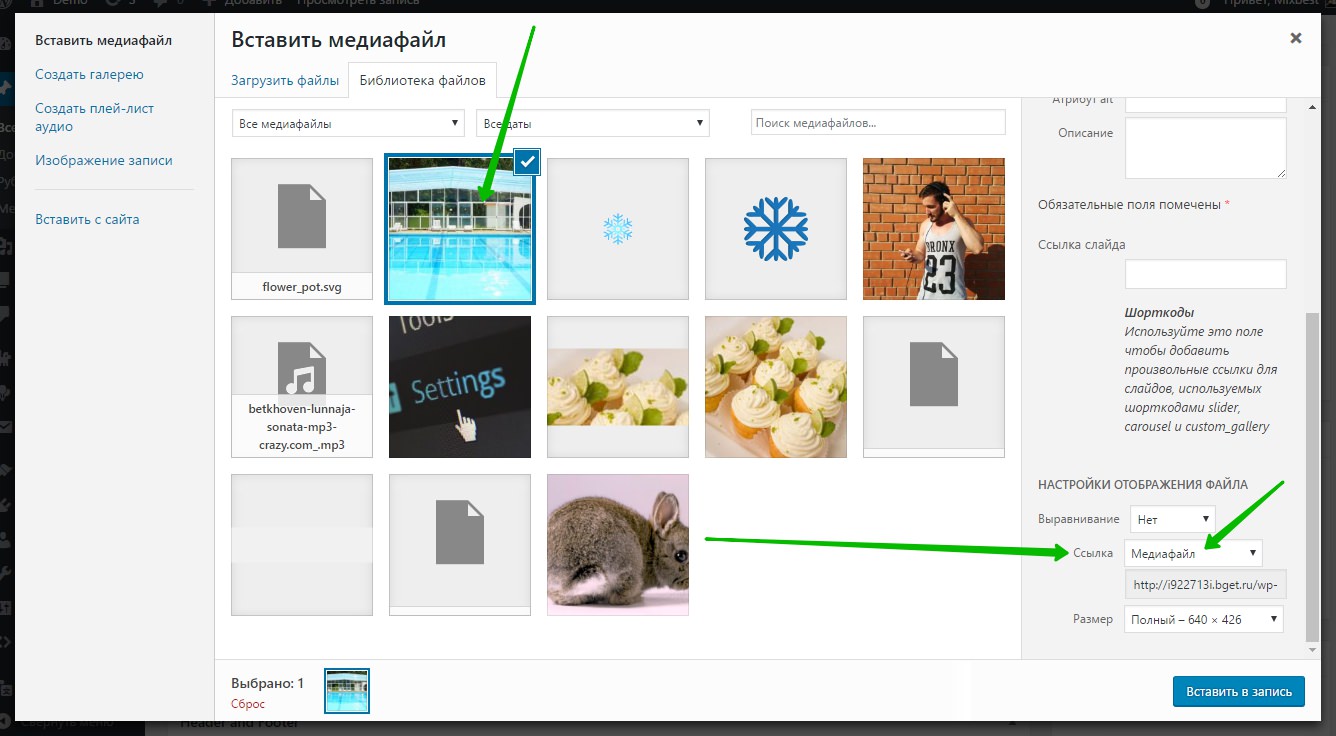
При добавлении изображений в запись или на страницу, вам необходимо в поле «Ссылка» выбрать значение «Медиафайл», чтобы изображение открывалось в лайтбокс окне.