Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress. Сегодня вы узнаете как адаптировать свой сайт под дисплеи высокого разрешения Retina. Дисплеи Retina используются на устройствах Apple и имеют настолько высокую плотность пикселей, что человеческий глаз не способен заметить, что изображение состоит из них. Плагин будет отображать файлы и изображения вашего сайта в соответствии с разрешением дисплеев Retina. Ваш сайт будет выглядеть красиво и чётко на любом устройстве !
Установить плагин WP Retina 2x вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

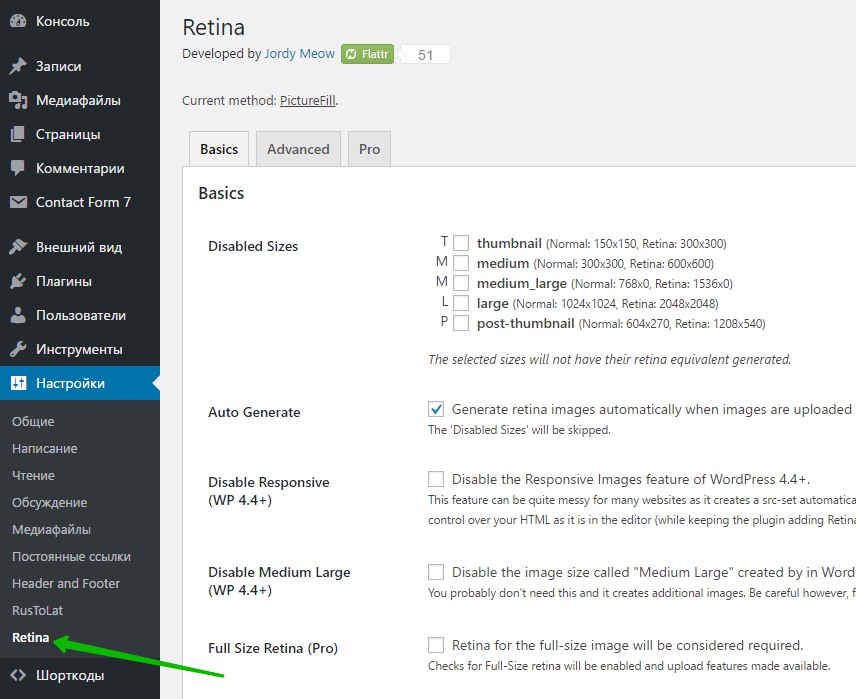
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Retina. Здесь вы сможете настроить основные параметры плагина.

Basics.
— Disabled Sizes, поставьте галочку возле размеров изображений, которые не будут адаптированы под дисплеи Retina.
— Auto Generate, включение данной функции позволяет автоматически адаптировать загруженные изображения под Retina.
— Disable Responsive, поставьте галочку, чтобы отключить адаптивные изображения на WordPress. Не рекомендуется ! Включайте данную функцию только если возникли проблемы с отображением изображений.
— Disable Medium Large, можно отключить размеры изображений «Средние и большие» на WordPress. Не обязательно !
— Full Size Retina, включить обязательную поддержку Retina для полно-размерных изображений.
— Сохраните изменения.
Advanced.
— Method, можно выбрать метод адаптации под Retina. Рекомендуется оставить метод по умолчанию, так как он подходит для любых сайтов и браузеров.
— Quality, здесь указано качество сжатия изображения. Оставьте по умолчанию.
— Debug Mode, включить ведение журнала работы плагина, для выявления ошибок, не обязательно.
— Custom CDN Domain (Pro), можно указать CDN домен, если вы используете данную функцию.
— Keep IMG SRC, включение функции положительно сказывается на SEO. Добавление соответствующих тегов к изображениям Retina.
— Use Lazysizes (Pro), при включении данной функции изображения Retina будут загружаться с помощью Lazy Load (постепенная загрузка).
— No Picturefill Script, поставьте галочку, чтобы не грузить на сайт скрипт picturefill, тогда изображения Retina будут отображаться не на всех браузерах.
— Hide ‘Retina’ column, скрыть столбец Retina из медиа библиотеки, не обязательно.
— Hide Retina Dashboard, не показывать Retina в меню админ-панели.
— Admin in Retina, включение поддержки Retina для админ-панели wordpress.
— Hide Ads & Info, скрыть рекламу и информацию о pro версии плагина Retina.
— Ignore Mobile, НЕ включать поддержку Retina для мобильных устройств.
— Сохраните изменения.
Pro.
— Serial, если вы используете pro версию плагина введите в данное поле идентификатор ID продукта.
— Сохраните изменения.
Всё готово ! После сохранения настроек, поддержка Retina автоматически включится на ваш





