Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт стильные темы для анонсов записей. У вас будет на выбор 9 готовых тем для записей. Вы сможете отображать анонсы записей на любой страницы. Можно отображать записи из определённой категории. Можно добавить на страницу фильтр для выбора категории записей. Можно настроить внешний вид анонсов. Можно выводить анонсы по тегам или меткам. Классный плагин !
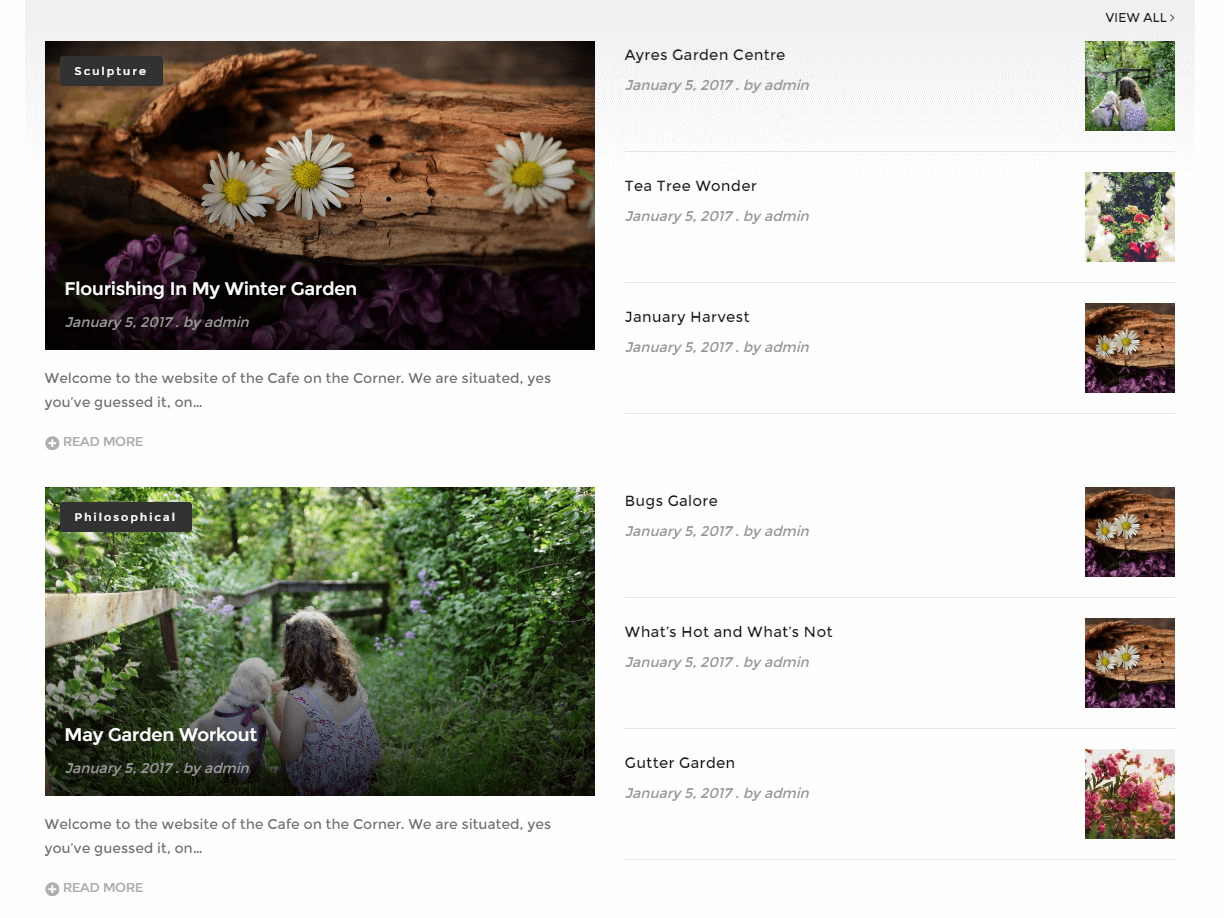
Пример готовых тем. Тема 1:

Тема 2:

Тема 3:

Тема 4:

Установить плагин Smart Posts Grid вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

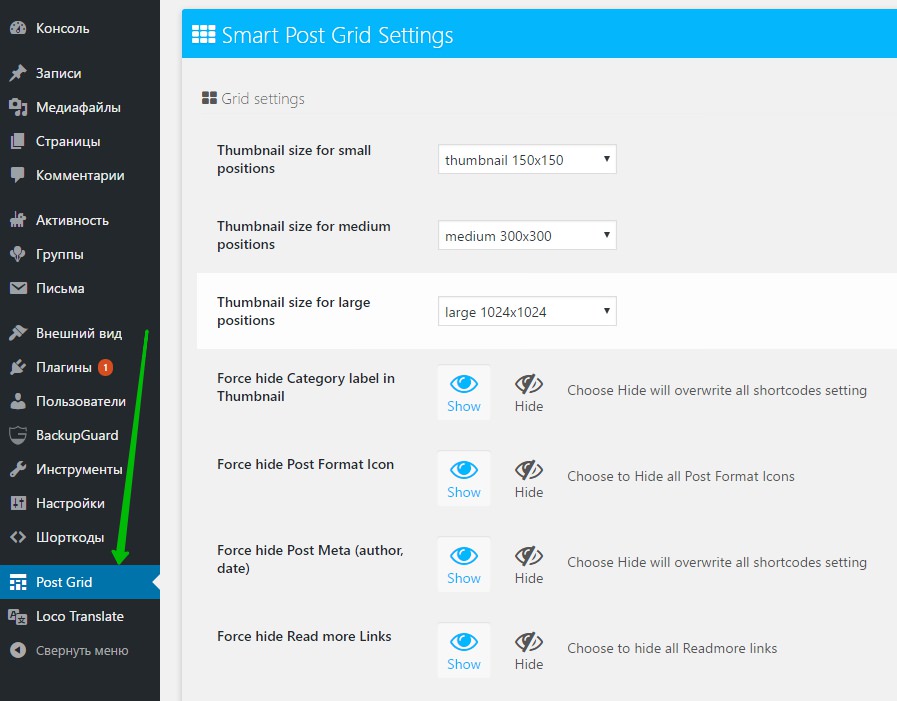
Далее, после установки и активации плагина, перейдите на страницу: Post Grid. Здесь вы сможете настроить основные параметры плагина.
— Thumbnail size for small positions, можно указать размер по умолчанию для маленьких изображений.
— Thumbnail size for medium positions, можно указать размер по умолчанию для средних изображений.
— Thumbnail size for large positions, можно указать размер по умолчанию для больших изображений.
— Force hide Category label in Thumbnail, можно скрыть показ категории записи на изображении анонса.
— Force hide Post Format Icon, можно скрыть значок формата записи.
— Force hide Post Meta (author, date), можно скрыть мета данные, автора, дату.
— Force hide Read more Links, можно скрыть вкладку «Читать далее».
— Custom Excerpt Length, можно указать длину отрывка текста записи.
— Turn off Font Awesome, отключить загрузку шрифтов.
— Turn off Bootstrap, отключить загрузку Bootstrap Core CSS.
— Сохраните изменения.

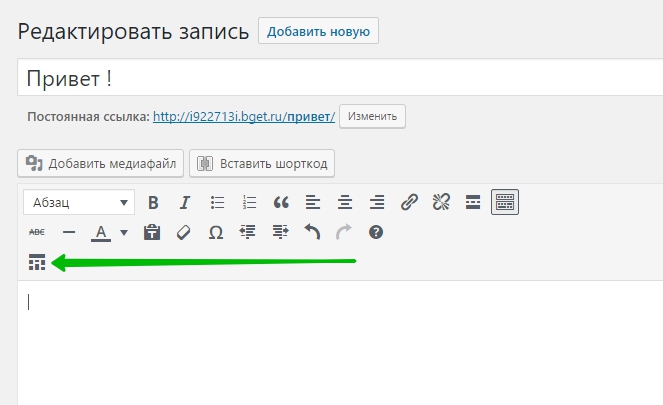
Далее, перейдите на страницу редактирования записи или страницы. В меню визуального редактора у вас появится новая кнопка «Smart Post Grid». Нажмите на данную кнопку, чтобы добавить тему для анонсов записей.

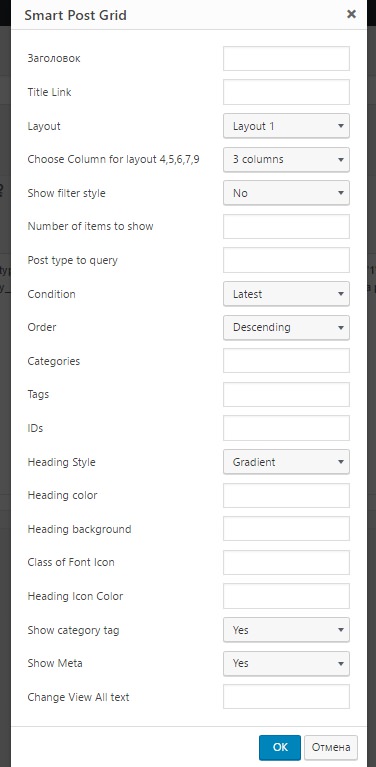
Далее, у вас откроется окно для настройки готовых тем анонсов.

— Внимание ! Если у вас окно с настройками отображается не полностью, то вы можете включить «Полно-экранный режим». Либо уменьшить масштаб страницы с помощью кнопки Ctrl + колёсико мыши.
— Заголовок, для анонсов записей.
— Title Link, можно добавить ссылку для заголовка (не обязательно).
— Layout, можно выбрать тему для анонсов. На выбор 9 готовых тем.
— Choose Column for layout 4,5,6,7,9, можно выбрать количество колонок.
— Show filter style, можно добавить фильтр категорий или выбрать отображение в виде карусели.
— Number of items to show, сколько показывать записей ?
— Post type to query, тип поста для запроса (можно ничего не указывать).
— Condition, можно выбрать условие отображения записей.
— Order, порядок отображения, по убыванию или по возрастанию.
— Categories, можно указать определённую категорию для отображения записей.
— Tags, можно указать определённую метку или тег для отображения записей.
— IDs, можно выводить записи по id номеру.
— Heading Style, стиль заголовка.
— Heading color, цвет заголовка. Нужно указать html код цвета.
— Heading background, цвет фона заголовка.
— Class of Font Icon, добавить иконку по классу.
— Heading Icon Color, цвет иконки.
— Show category tag, показывать категории в анонсе ?
— Show Meta, показывать мета данные, автор, дата.
— Change View All text, можете указать здесь свой текст для кнопки «Читать далее».
— Нажмите на кнопку — OK.
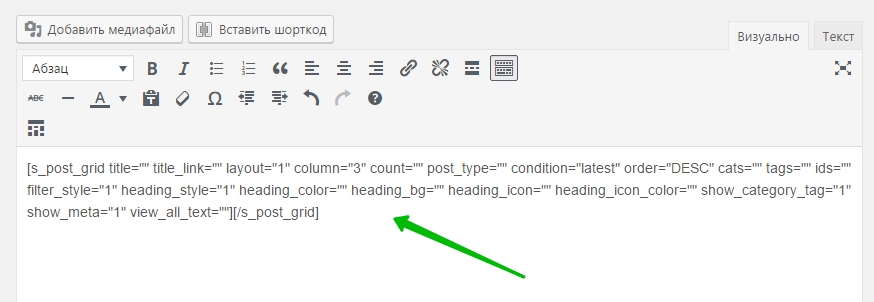
Далее, у вас в содержании страницы появится шорткод, обновите или опубликуйте страницу. На сайте будет отображаться готовая тема с анонсами записей !