Здравствуйте !
На связи как обычно — Илья Журавлёв, сегодня я расскажу вам и покажу как создать стильные и эффектные кнопки для сайта wordpress. Но это ещё не всё, у меня есть для вас сюрприз, вы так же узнаете как создавать красивые и изящные призывы к действию. В общем вас ждёт много прикольных фишек, которые несомненно украсят ваш сайт и сделают его привлекательным ! Добавлять кнопки и призывы к действию на сайт, можно будет с помощью простых шорткодов.
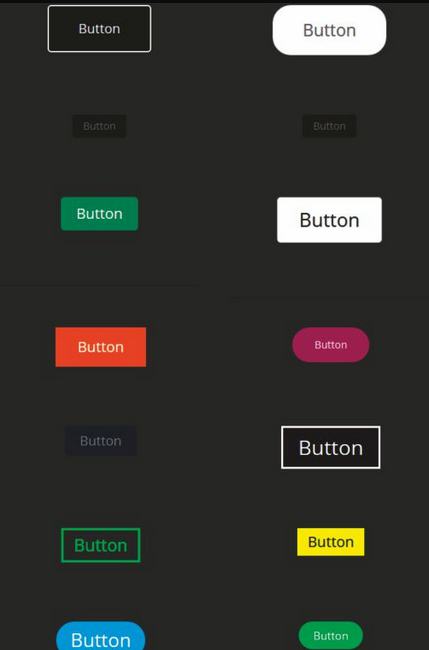
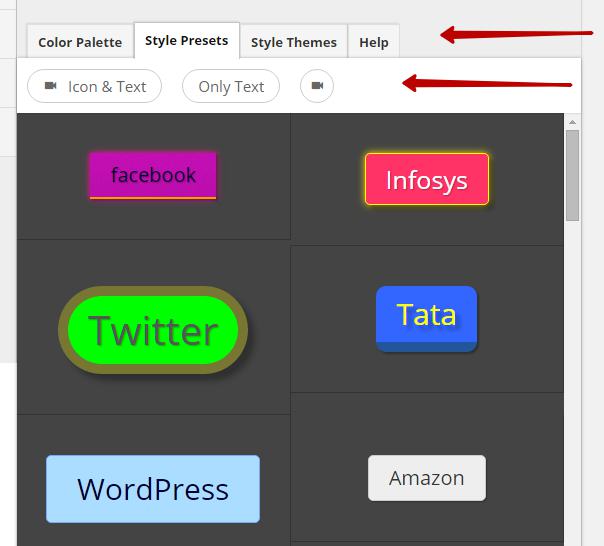
Вы сможете добавить на свой сайт готовые кнопки, либо создать свой собственный стиль для кнопок. Примеры некоторых готовых кнопок:

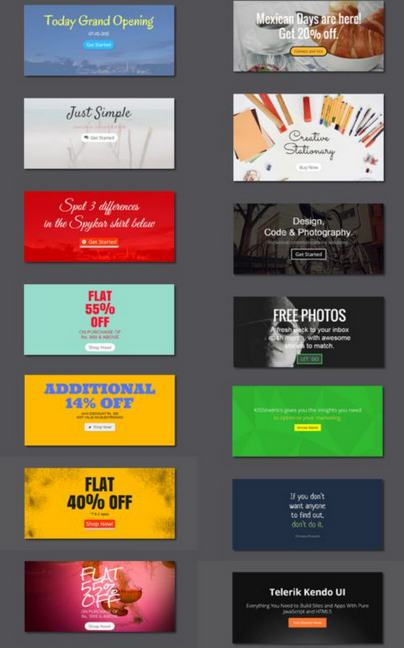
Призывы к действию: (Призыв к действию состоит из фона, текста и кнопки. Можно будет создать свой стиль)

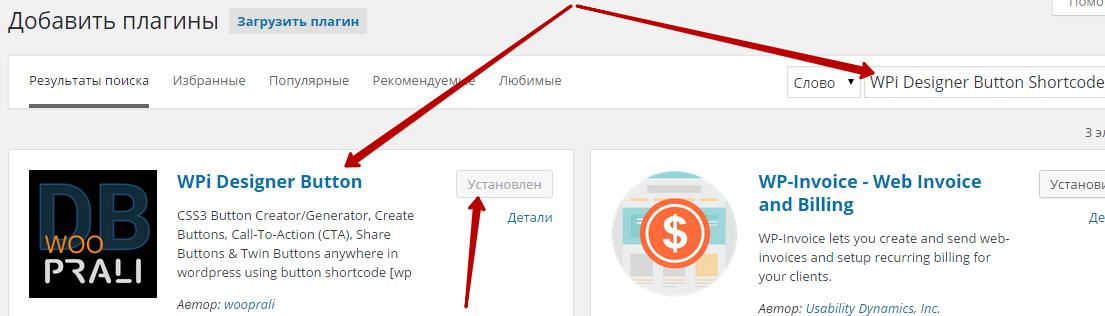
Плагин, который позволит вам создавать стильные кнопки и призывы к действию, называется — WPi Designer Button. Установить данный плагин вы сможете прямо из своей админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

Чтобы настроить плагин, перейдите по вкладке: WPi
— Styles, создание своего стиля для кнопок.
— Buttons, создание кнопок.
— Twin Buttons, создание двух кнопок.
— Call To Action, создание призыва к действию.
— Share Buttons, кнопки поделиться.
— Global Settings, глобальные настройки.
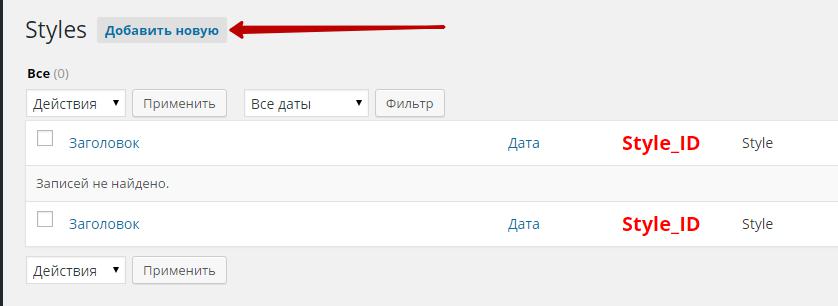
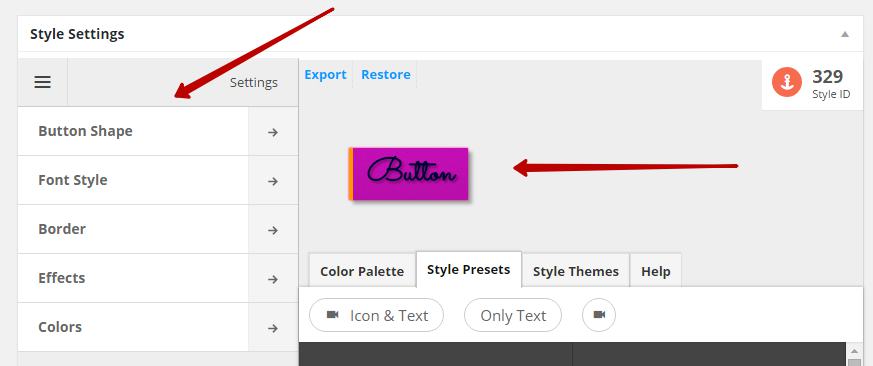
При создании кнопки вы можете воспользоваться готовыми стилями, но можно создать свой стиль. Сейчас я покажу как это сделать. Перейдите во вкладку — Styles и нажмите на кнопку — Добавить новую.

Горизонтальное меню:
— Color Palette, здесь можно копировать номера готовых цветов для кнопок.
— Style Presets, здесь можно выбрать готовые стили для кнопок.
— Style Themes, здесь можно выбрать готовые цветовые темы для кнопок.
— Help, помощь.
Под горизонтальным меню, вы сможете выбрать тип отображения кнопки: Текст с иконкой, Только текст, Только иконка.

Чтобы создать свой стиль, воспользуйтесь вертикальным меню, в левой части страницы.
Button Shape.
— Shape, выберите форму кнопки. Rectangle — прямоугольник. Rounded — закруглённый.
— Padding, обивка кнопки, расстояние между текстом и краем кнопки.
— Display, Inline Block — по размеру, Block — резиновая кнопка, на всю страницу в ширину.
— Min Width, здесь можно указать минимальную ширину кнопки.
Font Style
— Font, здесь можно выбрать стиль шрифта для текста кнопки.
— Font Weight, здесь можно задать насыщенность шрифта, сделать шрифт жирным.
— Text Size, здесь можно выбрать размер для текста кнопки.
Border
— Border Width, здесь можно выбрать размер ширины границы кнопки.
— Border Style, можно выбрать стиль границы кнопки.
— Border Sides, можно указать с какой стороны будет граница на кнопке.
Effects
— Texture, можно выбрать эффект текстуры для кнопки.
— Shadow, добавить тень к кнопке и выбрать размер тени.
— Shadow Type, выбрать тип тени. Outside — тень снаружи. inside — тень внутри.
— Text Shadow, добавить тень к тексту кнопки и выбрать размер тени.
— Glow Size, добавить свечение для кнопки и выбрать размер свечения.
— Glow Color, выберите цвет свечения.
Colors
— Text Color, укажите цвет текста.
— Text Hover Color, укажите цвет текста при наведении на кнопку.
— Text Active Color, цвет текста при нажатии на кнопку.
— Background Color, укажите цвет фона кнопки.
— Background Hover Color, цвет фона при наведении.
— Background Active Color, цвет фона при нажатии.
— Border Color, укажите цвет границы кнопки.
— Border Hover Color, цвет границы при наведении.
— Border Active Color, цвет границы при нажатии на кнопку.
Справа от вертикального меню можно будет сразу же наблюдать результат создания стиля кнопки.

После того как вы создадите свой стиль для кнопки, укажите название для стиля и нажмите на кнопку — Опубликовать.

Создание кнопки. Перейдите на вкладку — Buttons и нажмите на кнопку — Добавить новую.

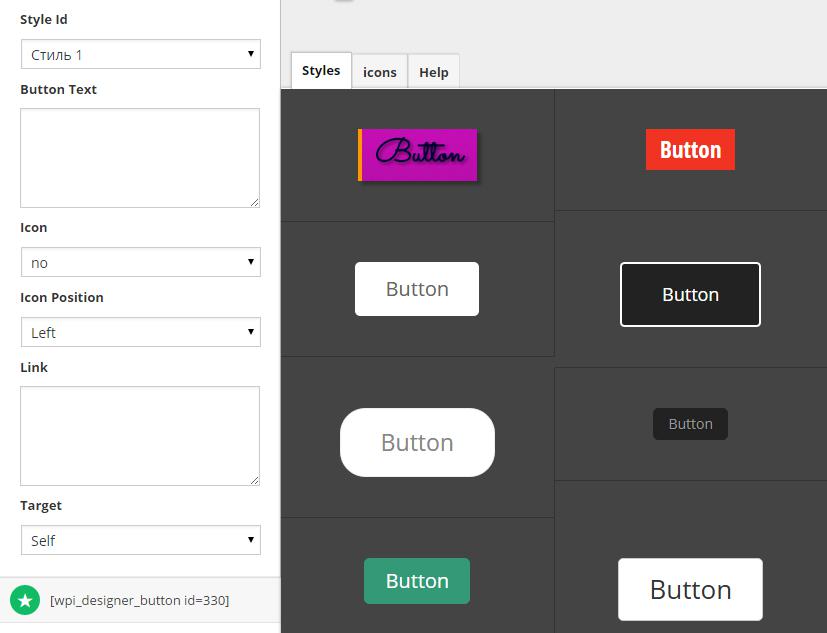
Создание кнопки:
— Style Id, здесь можно выбрать стиль для кнопки. Вы можете выбрать здесь стиль, который вы сами создали, либо выберите стиль из списка стилей по умолчанию.
— Button Text, укажите здесь текст, который будет отображаться в кнопке.
— Icon, здесь можно выбрать иконку для кнопки. Иконку лучше выбирать в горизонтальном меню, там можно изображение иконок смотреть.
— Icon Position, расположение иконки, справа или слева.
— Link, можно указать здесь ссылку для кнопки.
— Target, Self — открывать ссылку в том же окне. New Window — открывать ссылку в новом окне браузера.
В конце можно скопировать шорткод кнопки.

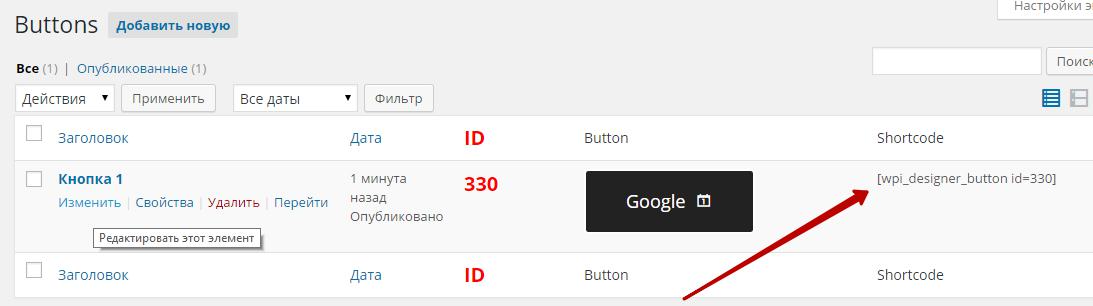
После создания кнопки, укажите имя созданной кнопки и нажмите на кнопку — Опубликовать. После чего на странице — Buttons, у вас появится созданная кнопка. Вы сможете скопировать шорткод кнопки и вставить шорткод в страницу или запись вашего сайта.

Теперь я покажу как создать — Призыв к действию. Перейдите во вкладку — Call To Action и нажмите на кнопку — Добавить новую.

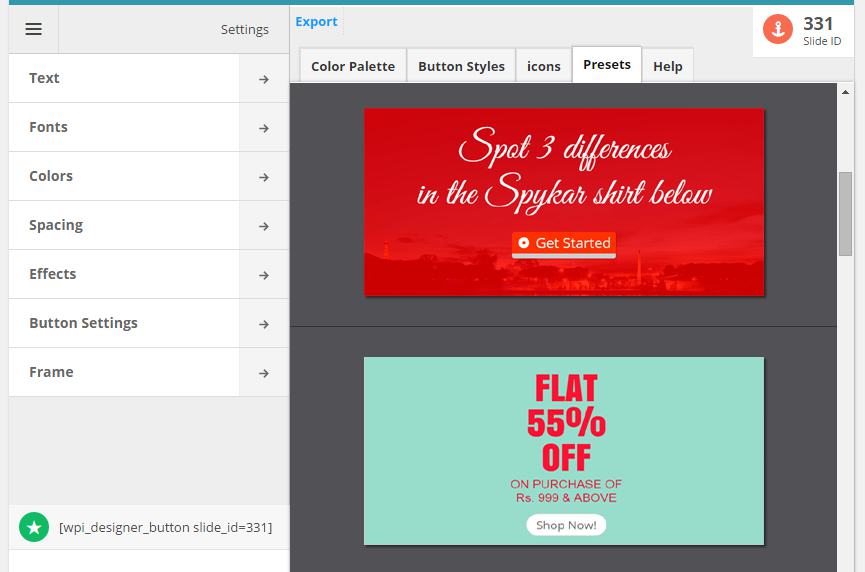
Вы сможете либо создать свой призыв к действию, воспользовавшись вертикальным меню слева. Либо вы можете выбрать готовые призывы к действию и настроить их под себя. Призывы к действию можно выбрать во вкладке — Presets, горизонтального меню.

Разберём настройки для создания призыва к действию:
Text
— Slide Heading, укажите здесь текст заголовка призыва.
— Slide Sub Heading, укажите здесь текст подзаголовка призыва.
— Slide Footer Text, здесь можно добавить текст в самый низ призыва.
— Button Text, укажите текст для кнопки.
— Multiple Headings (Animated), здесь можно указать текст, который будет отображаться в виде слайдов.
Fonts
— Slide Heading Font, выберите шрифт для заголовка.
— Slide Heading Size, выберите размер заголовка.
— Slide Heading Font Weight, здесь можно сделать заголовок жирным.
— Slide Heading line Height, здесь можно указать высоту для строки заголовка.
— Slide Heading Letter Spacing, здесь можно указать размер расстояния между буквами заголовка.
— Slide Text Font, выберите шрифт для заголовка слайдов.
— Slide Text Size, размер текста заголовка в слайдах.
— Slide Text Font Weight, можно сделать текст жирным.
— Slide Footer Text Size, размер текста в футере, внизу.
Colors
— Slide Heading color, цвет заголовка.
— Slide Heading Border Color, цвет границы заголовка.
— Slide Heading Background Color, цвет фона заголовка.
— Slide Text color, цвет текста подзаголовка.
— Background Color, цвет фона призыва к действию.
Spacing
— Slide Heading Margin Top, расстояние от верхней границы до заголовка.
— Slide Heading Margin Left, расстояние от левой границы до заголовка.
— Slide Heading Margin Right, расстояние от правой границы до заголовка.
— Slide Heading Margin Bottom, расстояние от низа границы до заголовка.
— Slide Heading Padding, размер обивки заголовка, отступ от заголовка.
— Slide Text Margin Top, расстояние от заголовка до подзаголовка.
— Slide Text Margin Left, расстояние от левой стороны до подзаголовка.
— Slide Text Margin Right, расстояние от правой стороны до подзаголовка.
— Button Margin top, расстояние от кнопки до подзаголовка.
— Button Margin Bottom, расстояние от низа до кнопки.
— Slide Footer padding, обивка футера, высота подвала.
— Frame Margin Left, расстояние от левой границы сайта до призыва к действию.
— Frame Margin Right, расстояние от правой границы сайта до призыва к действию
Effects
— Slide Heading Border Width, размер границы, бордюра заголовка.
— Slide Heading Shadow, размер тени заголовка.
Button Settings
— Button Style, стиль кнопки.
— Button link, ссылка для кнопки.
— Target, открыть ссылку в новом окне браузера или в том же.
— Button Icon, выбор иконки для кнопки.
Frame
— Custom Image, здесь можно загрузить изображение для призыва к действию.
— Preset Image, можно выбрать изображения из списка по умолчанию.
— Image Opacity, можно задать прозрачность.
— Image Blur, степень размытости изображения.
— Background Repeat Image, можно выбрать эффект для изображения.
— Frame Height, высота рамки призыва к действию.
— Frame Width, ширина рамки призыва к действию.
После того как вы настроите призыв к действию, укажите имя-название для созданного призыва к действию и нажмите на кнопку — Опубликовать. Чтобы добавить призыв к действию на сайт, скопируйте внизу страницы шорткод и добавьте шорткод на страницу или в запись.

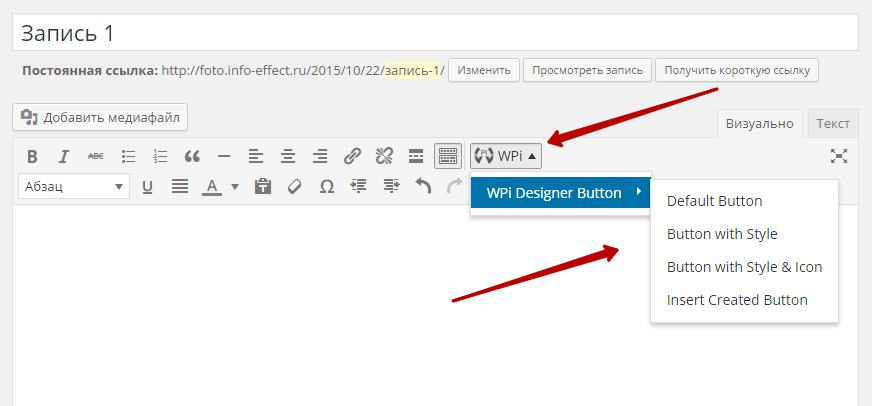
Кнопки можно добавлять на сайт прямо из меню визуального редактора wordpress. В меню у вас появится кнопка — WPi

— Default Button, выбирайте данный вариант только если у вас создана одна кнопка. Можно указать для кнопки — текст, ссылку и открытие ссылки в новом окне.
— Button with Style, если у вас создано больше одной кнопки, то здесь вы можете указать ID кнопки. Здесь ещё можно указать стиль для кнопки.
— Button with Style & Icon, к дополнении ко всему, можно задать иконку для кнопки.
— Insert Created Button, здесь можно указать только ID кнопки.
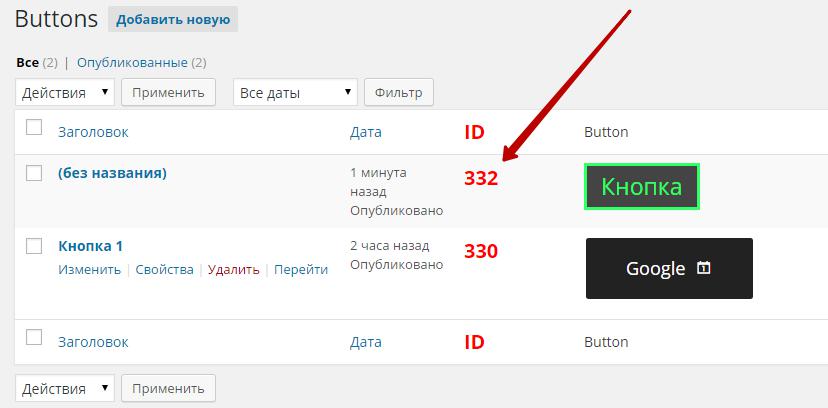
ID кнопки можно узнать на странице со списком всех созданных кнопок, либо на странице создания кнопки.

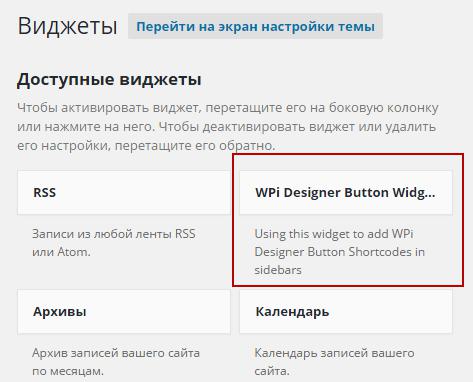
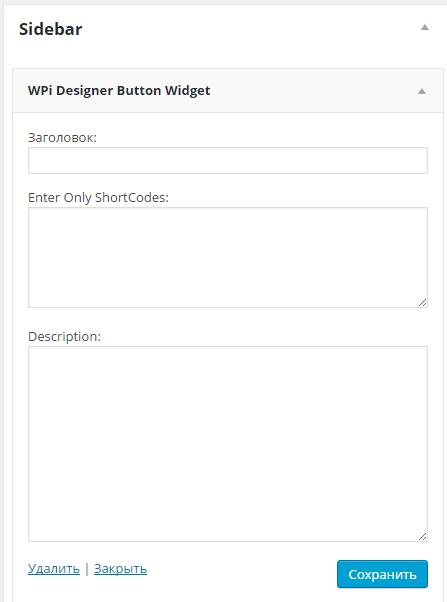
Кнопку можно будет вставлять на сайт через Виджет — Wpi Designer Button Widget.

— Заголовок, заголовок виджета.
— Enter Only ShortCodes, вставьте сюда шорткод кнопки.
— Description, можно указать описание для кнопки.

На этом у меня всё, я не стал рассказывать о двух функциях — Twin Buttons и Share Buttons, вы можете самостоятельно изучить данные функции, они мне показались не интересными и не нужными для меня. Если у вас остались вопросы по данной статье, то пишите мне в Обратную связь, либо оставляйте свои комментарии к данной записи, я всем отвечу. Удачи вам и до новых встреч !
Ещё один Супер плагин — Shortcodes Ultimate — Множество функций на ваш сайт !





