С помощью плагина — Awesome Weather Widget вы сможете добавить на свой сайт wordpress стильный виджет погоды. Вы сможете выбирать для какого города должна отображаться погода в виджете. Можно установить свой фон для виджета в виде цвета или изображения, есть изображения по умолчанию. Можно указать цвет текста в виджете, можно выбрать на сколько дней будет показываться погода, от 1 до 5 дней. Есть два стиля виджета на выбор.
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, перейдите на страницу: Настройки — Awesome Weather.

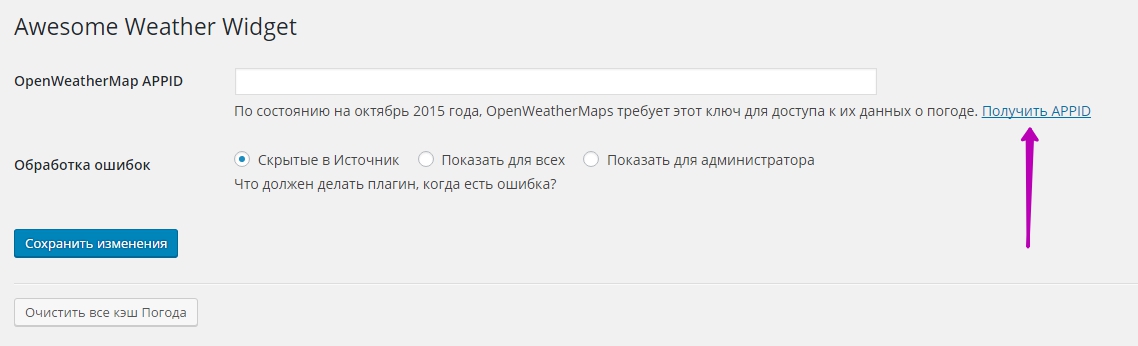
Чтобы погода отображалась в виджете вам нужно получить бесплатный API ключ, для этого нажмите на вкладку — Получить APPID.

Далее, на открывшейся странице нажмите на кнопку — Зарегистрироваться.

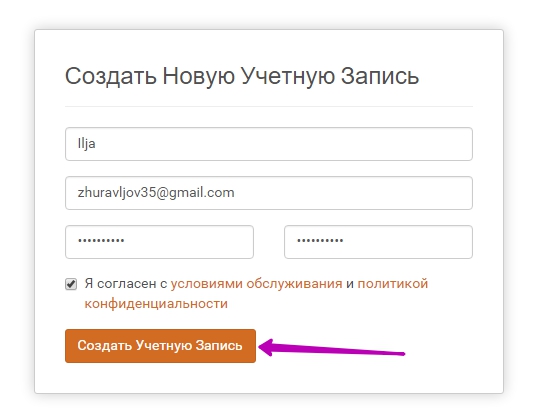
В форме регистрации укажите имя пользователя, ваш Email, два раза введите новый пароль, поставьте галочку в поле соглашения с условиями обслуживания, нажмите на кнопку — Создать учётную запись.

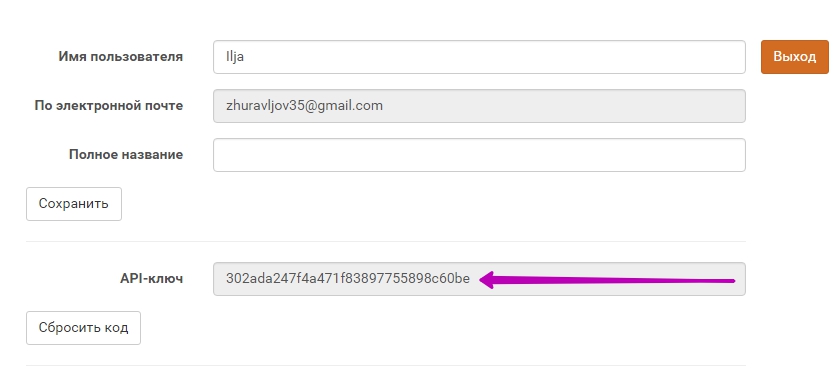
После успешной регистрации вам покажут вам будет доступен ваш API-ключ. Скопируйте ключ.

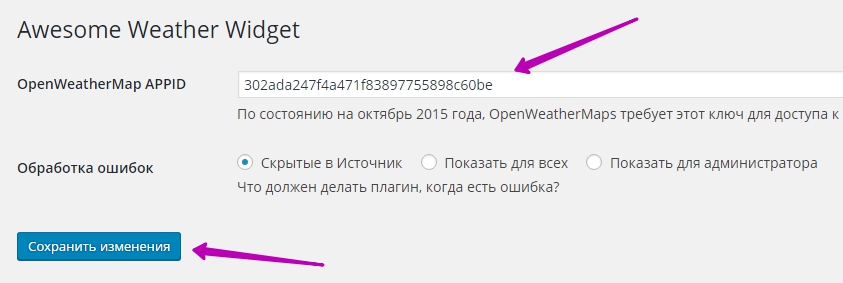
Снова зайдите на страницу настроек плагина, введите в поле OpenWeatherMap APPID API ключ, который вы получили. Нажмите на кнопку Сохранить изменения. Показ ошибок оставьте по умолчанию.

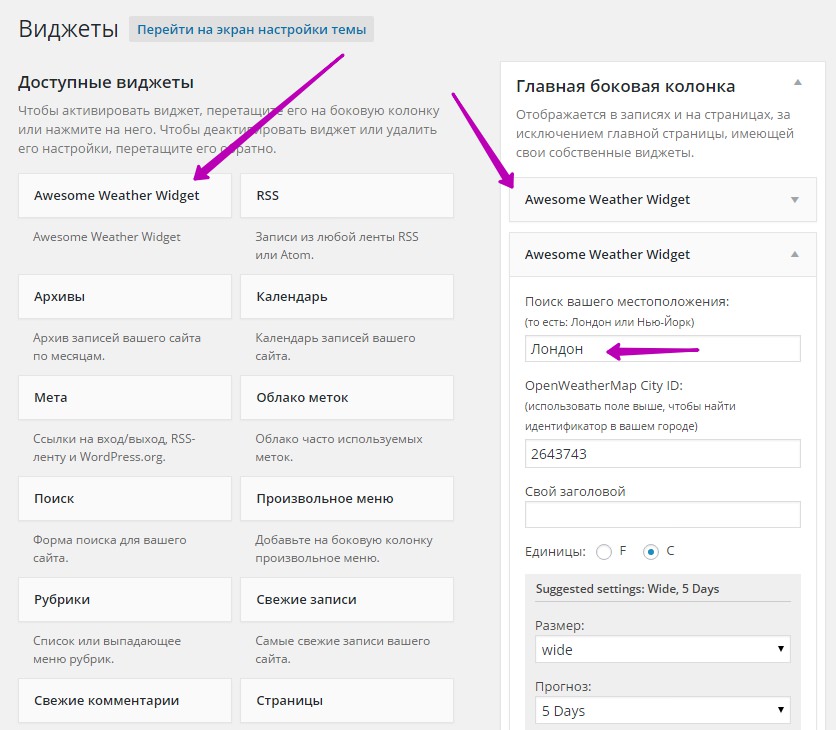
После сохранения настроек, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится новый виджет — Awesome Weather Widget. Перетащите виджет в сайдбар, чтобы настроить его настроить.
— Поиск вашего местоположения, укажите здесь название города, для которого будет отображаться погода.
— OpenWeatherMap City ID, идентификатор города появится автоматически после указания города.
— Свой заголовок, здесь можно указать свой заголовок города, например вместо LONDON можно указать Лондон.
— Единицы, единица измерения погоды, выберите — C.
— Размер, можно выбрать размер виджета, есть два варианта, в начале записи показано чем они отличаются.
— Прогноз, можно выбрать насколько дней будет показываться погода, от 1 до 5 дней.
— Фоновое изображение, можете указать URL своего изображения для фона виджета, либо поставьте галочку, чтобы отображалось изображение по умолчанию.
— Цвет фона, можно указать html код цвета фона.
— Цвет текста, можно выбрать цвет для текста в виджете.
— Скрыть Текущее состояние статистики, если поставите галочку, то не будет отображаться статистика типа — ветер, влажность и т.д.
— Hide Weather Attribution, поставьте галочку, чтобы скрыть текст внизу виджета.
— Link to Extended Forecast, если поставите галочку, то внизу виджета будет отображаться ссылка на сайт автора плагина, где отображается расширенный прогноз погоды.
— Титул виджета, заголовок виджета, отображается в самом верху. Сохраните настройки.

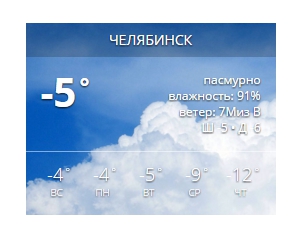
После настройки виджета и сохранения настроек перейдите на сайт, чтобы проверить отображение виджета.

Стильный адаптивный слайдер последних записей WordPress !





