Здравствуйте !
Сегодня я расскажу и покажу как с помощью плагина wordpress установить на свой сайт стильный слайдер. Данный слайдер хорош тем, что имеет много разных эффектов для смены слайдов, можно будет поэкспериментировать и выбрать что-то подходящее именно для вас.

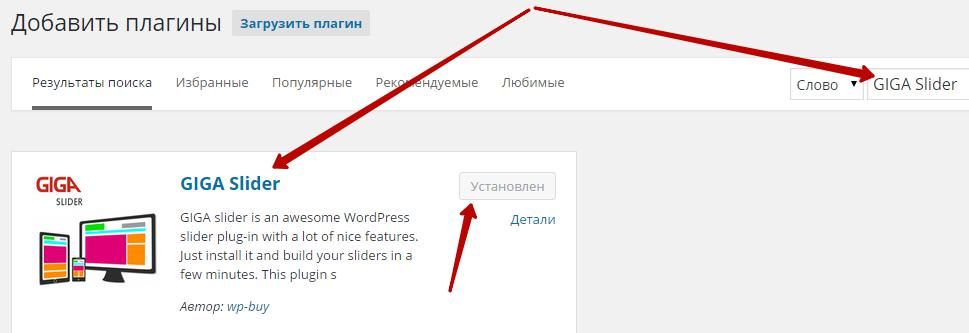
Настроить слайдер не составит особого труда, настройки слайдера достаточно простые. Устанавливать слайдер на сайт мы будем с помощью плагина — GIGA Slider. Установить данный плагин вы сможете прямо из своей админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

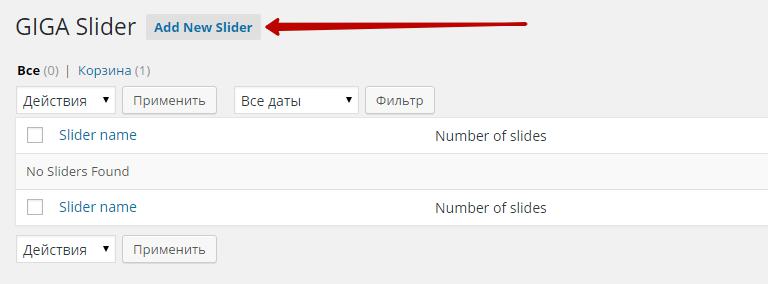
Чтобы перейти на страницу создания слайдера, нажмите на вкладку — GIGA Slider.
Чтобы создать слайдер, нажмите на кнопку — Add New Slider.

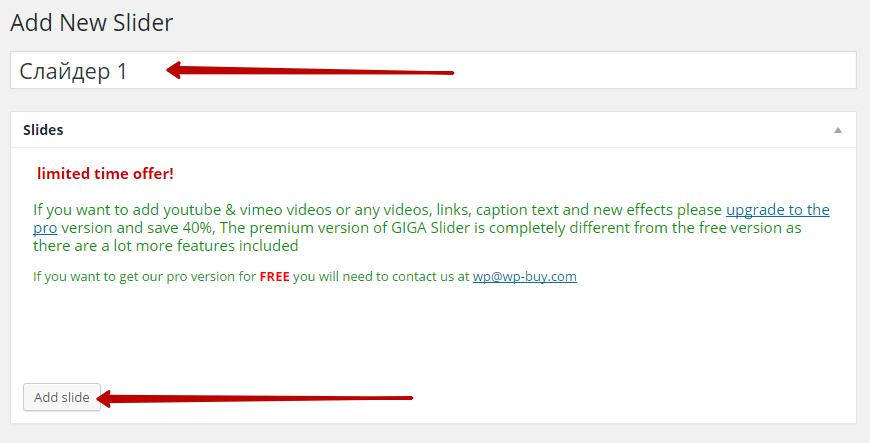
Далее, на странице создания слайдера, укажите название слайдера и нажмите на кнопку — Add Slide.

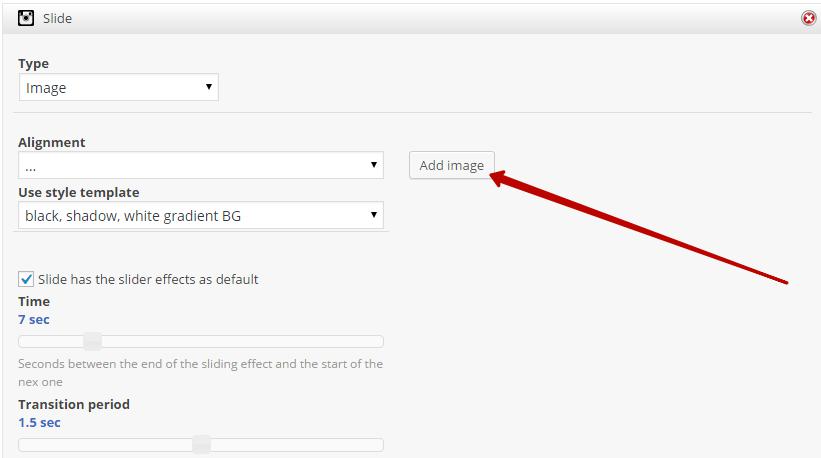
Чтобы добавить изображение в слайд, нажмите на кнопку — Add Image.

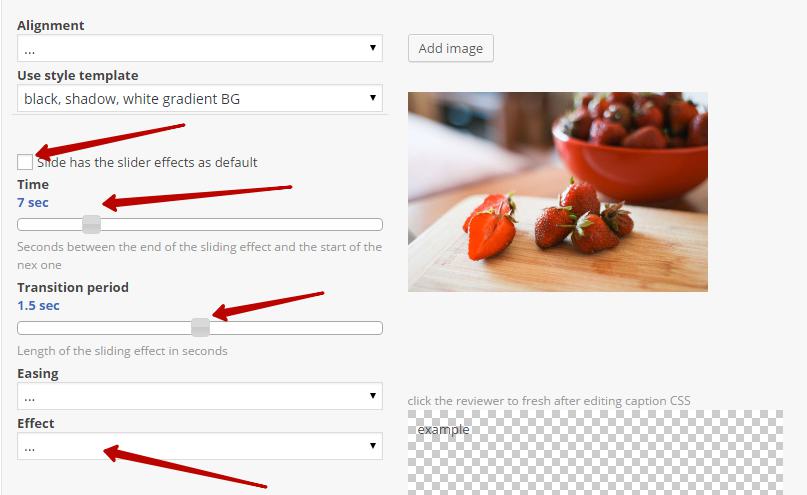
На данной странице можно задать время в секундах, перехода от одного слайда к другому, а так же время показа слайда в секундах. Можно выбрать эффект перехода от одного слайда к другому.

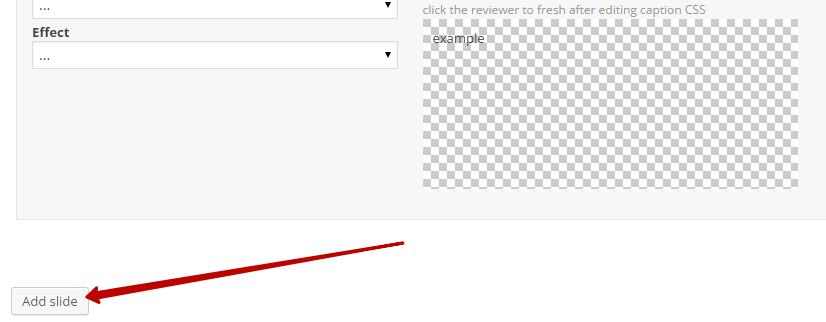
Чтобы добавить ещё изображение в слайдер, нажмите на кнопку — Add Slide.

Разберём основные настройки, которые находятся справа на странице:
— height, здесь можно указать высоту слайдера.
— Time, здесь можно задать время показа слайда.
— Transition period, здесь можно задать сколько в секундах будет длится переходный период, от слайда к слайду.
— Skin color, здесь можно выбрать цвет стрелочек в навигации.
— Auto advance, если стоит галочка, то слайдер будет автоматически воспроизводится.
— Easing, здесь можно выбрать эффект для завершения перехода от слайда к слайду. В общем с данной настройкой нужно экспериментировать, чтобы вам понять что это.
— Effects, можно выбрать эффект перехода от слайда к слайду.
— Indexing style, можно выбрать стиль индексации.
— Thumbnail size, здесь можно выбрать размер миниатюр.
— Loader, если выберите Pie, то под слайдером будут указаны миниатюры изображений, которые отображаются в слайдере. Если выберите Bar, то внизу вы сможете выбрать расположение и направление бара загрузки слайдов.
— Loader color, можно выбрать цвет погрузчика слайдов, который отображается в верхнем правом углу слайдера.
— Loader background color, можно выбрать цвет фона погрузчика.
— Navigation, включение навигации.
— Navigation appears on hover only, панель навигации отображается только при наведении указателя.
— Display the play/pause button, Отобразить воспроизведение/пауза кнопка.
— Pause on state hover, пауза слайдера при наведении курсора.
— Pause on click, пауза при нажатии по слайдеру.
— Watermark alignment, выравнивание водяного знака. Можно задать по верх слайдера изображение, которое всегда будет на виду.
— Add Watemark, нажмите на кнопку, чтобы выбрать изображение.
Чтобы создать и сохранить слайдер, нажмите на кнопку — Опубликовать.
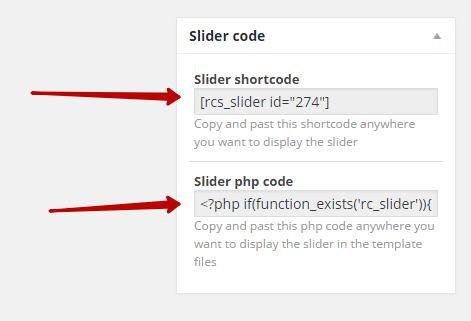
Чтобы добавить слайдер на сайт, для этого внизу страницы у вас будет шорткод и php код. Шорткод — для вставки в запись или страницу. Php код — для вставки в header.php (самый верх сайта), footer.php (подвал сайта).

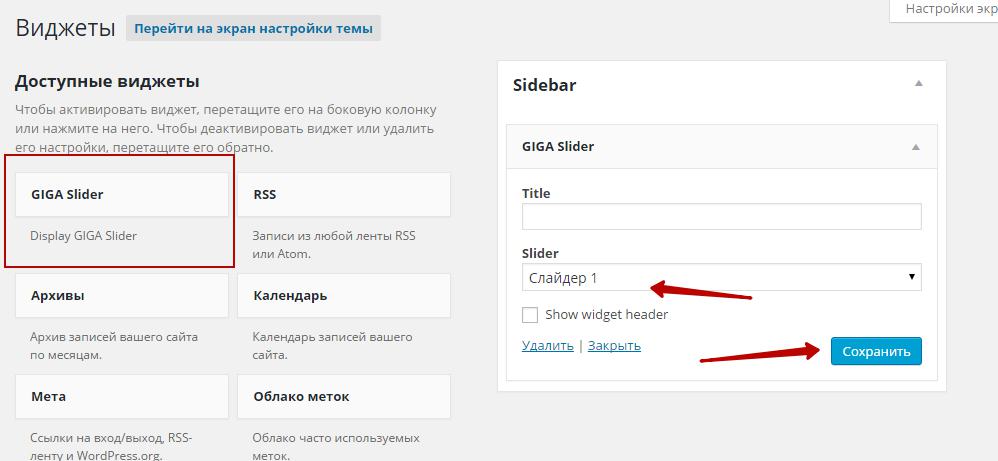
Слайдер можно будет добавлять на сайт через виджет — GIGA Slider. В виджете нужно будет только выбрать название слайдера, при необходимости указать название виджета, сохранить виджет.

На этом всё, если у вас остались вопросы по данной статье, то пишите в Обратную связь, либо оставляйте свои комментарии к данной записи. До новых встреч !
Ещё один стильный слайдер, где можно добавлять текст к слайдам — Slider wordpress.





